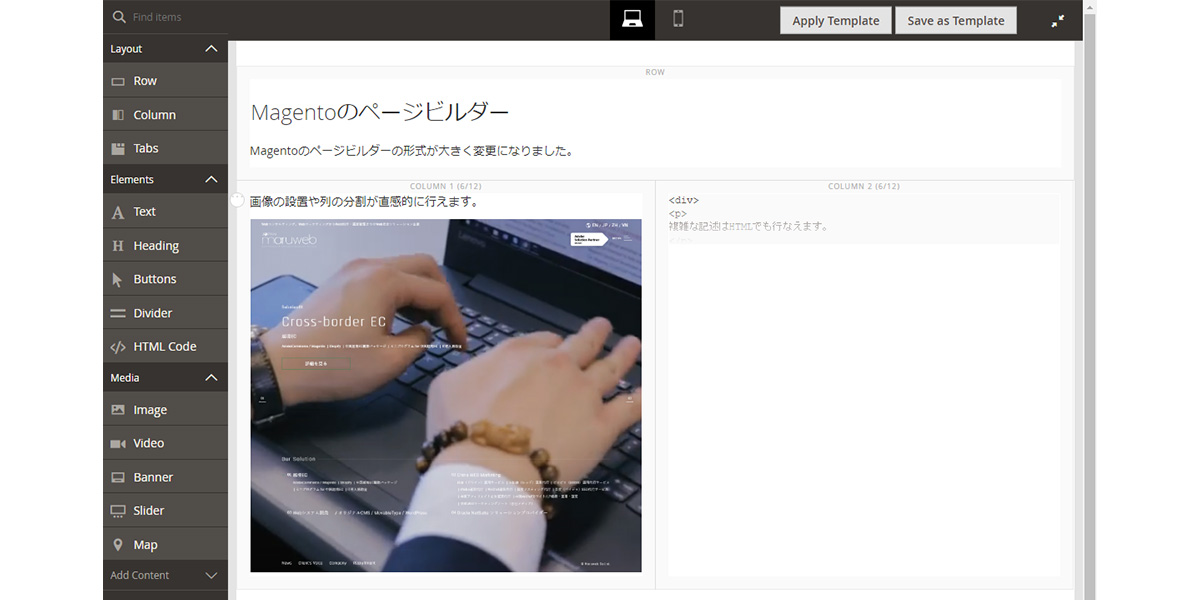
Magentoの商品詳細やページで利用されるエディターがWYSIWYGからコンテンツビルダーに変わりました。
レスポンシブ対応やカラムレイアウトがWEBデザイナーでなくても作成が容易になったものですが、今までのWYSIWYGに慣れているユーザにはとっつきにくくなった部分もあると思います。今回は各要素について、概要を記載したいと思います。
全体で共通の項目と各要素を理解することで、ページビルダーを利用した構築が簡単に行なえます。
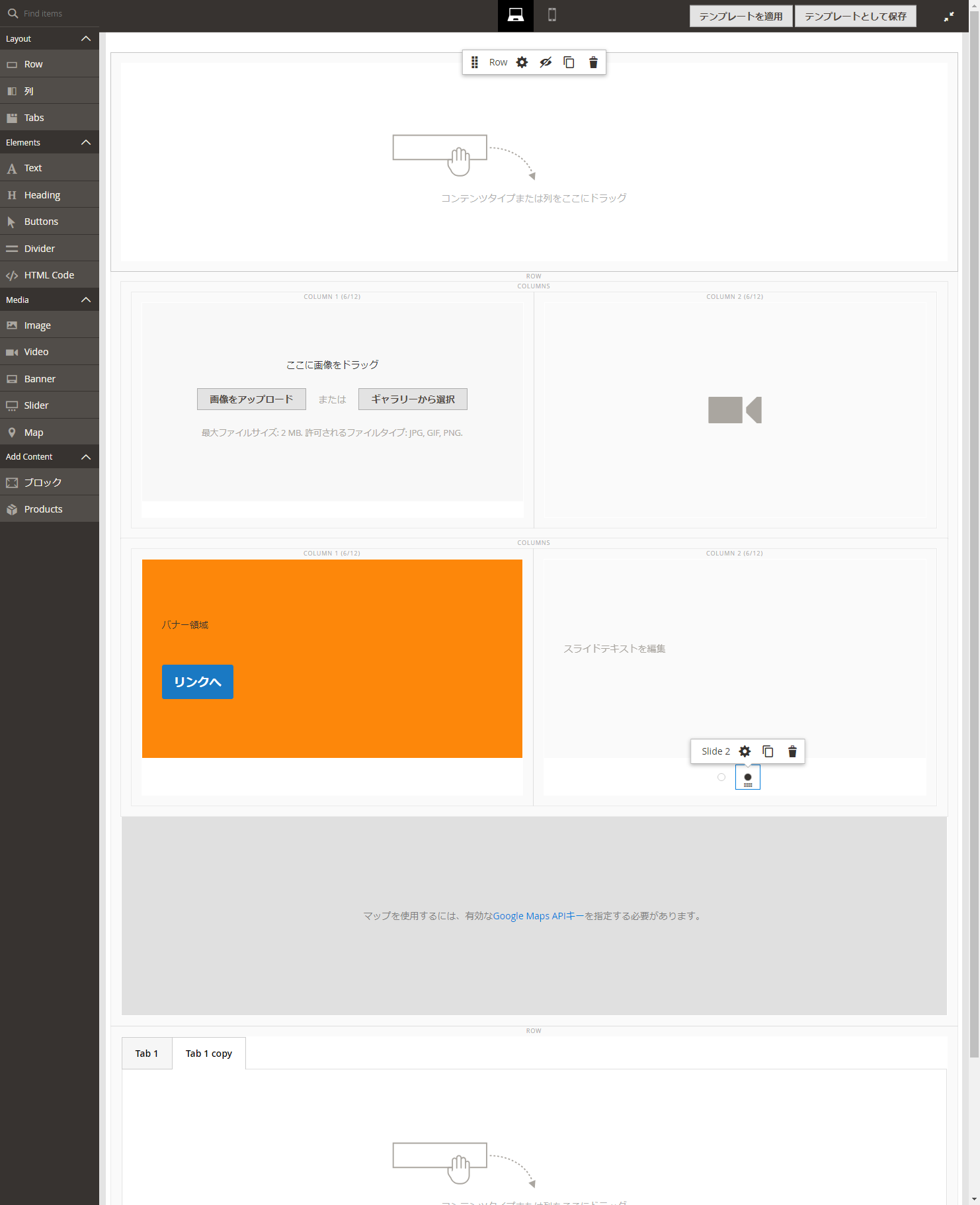
◆全体共通
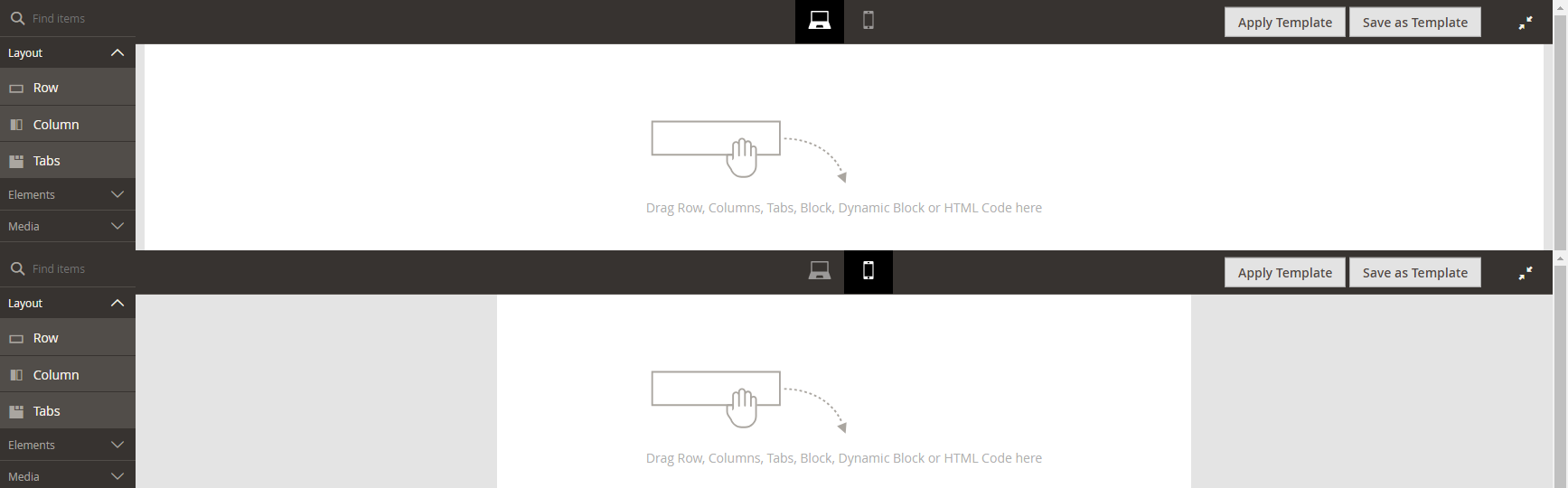
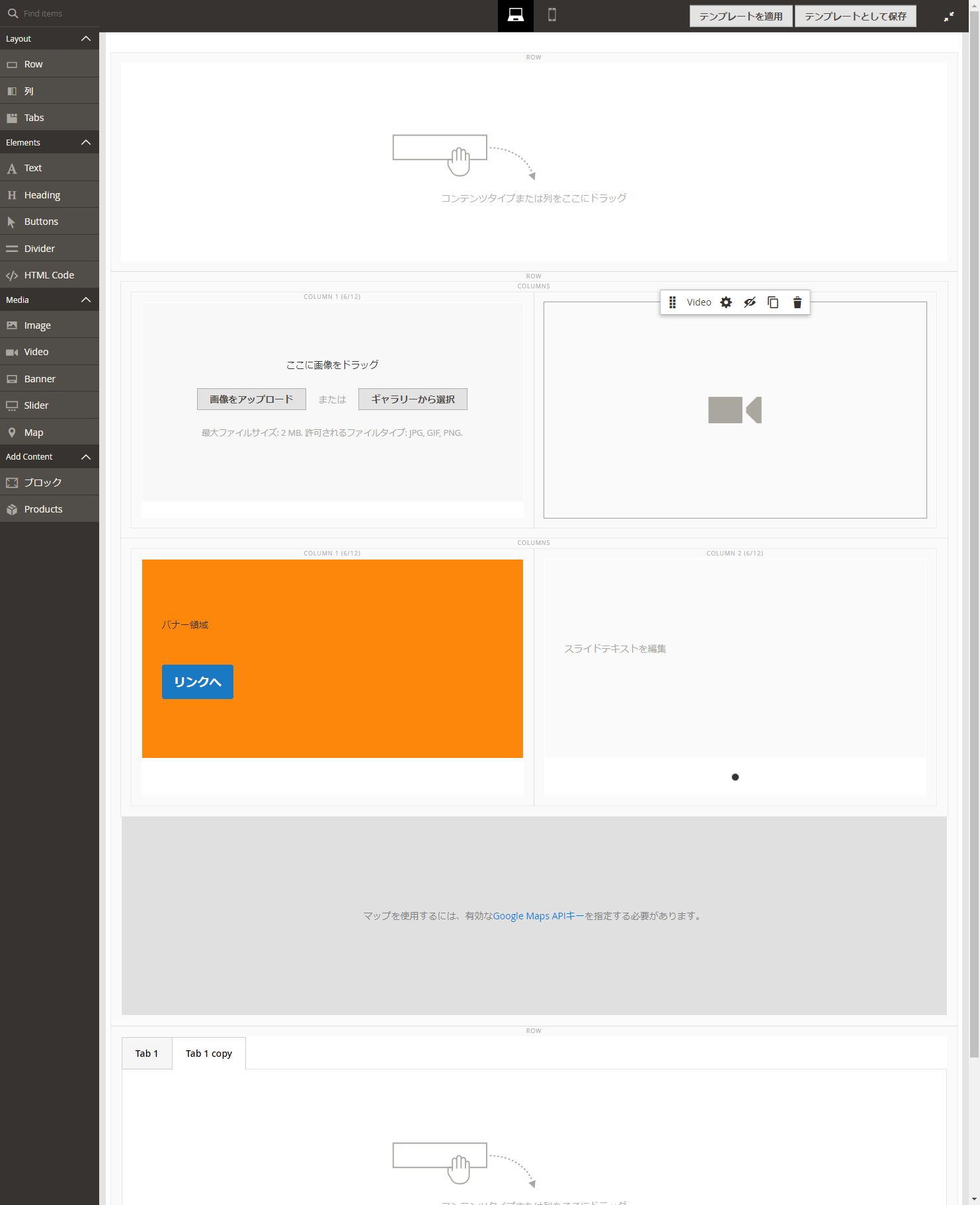
上部のPC/Mobileマークをクリックすることで表示が切り替わります。

各要素にて不要なものについては、目のマークをクリックすることで、表示/非表示が切り替わります。


各項目の詳細は歯車マークをクリックすることで、指定が可能です。
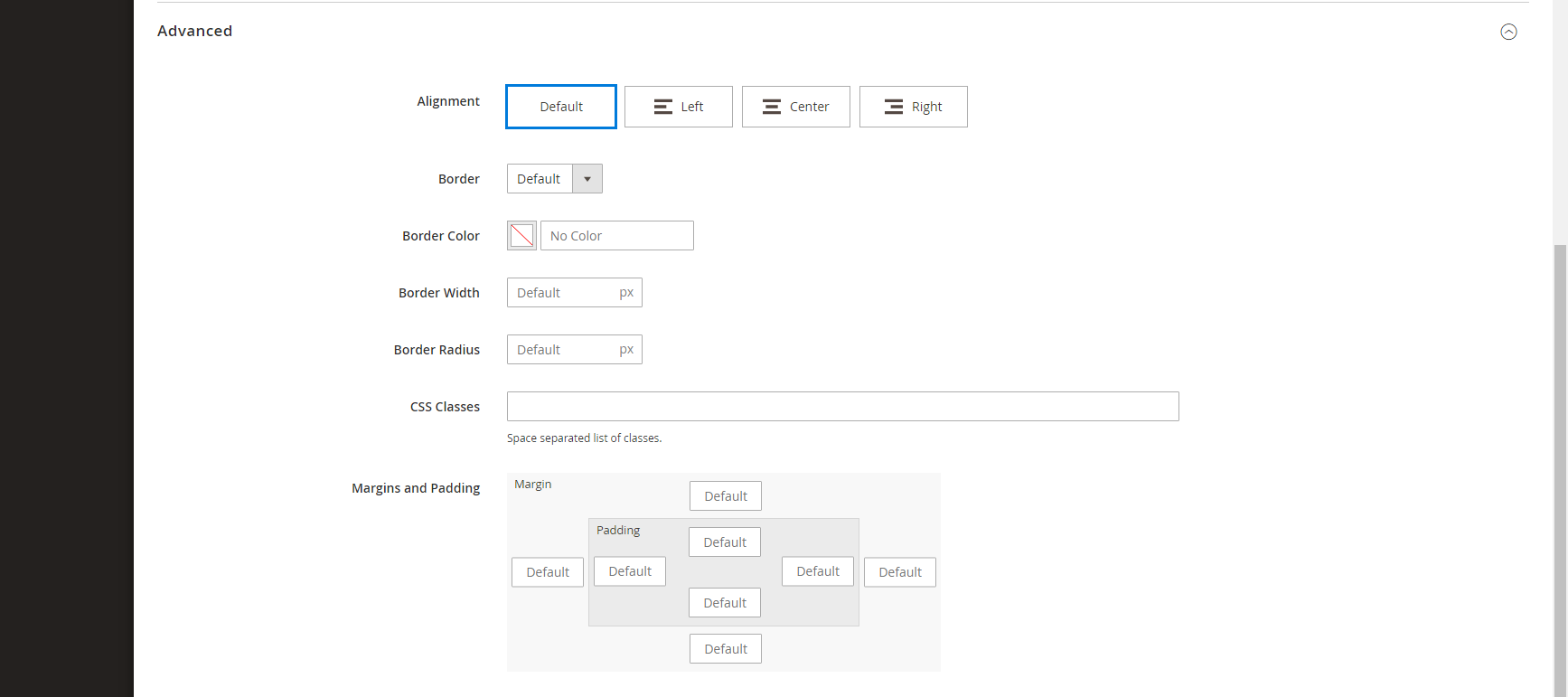
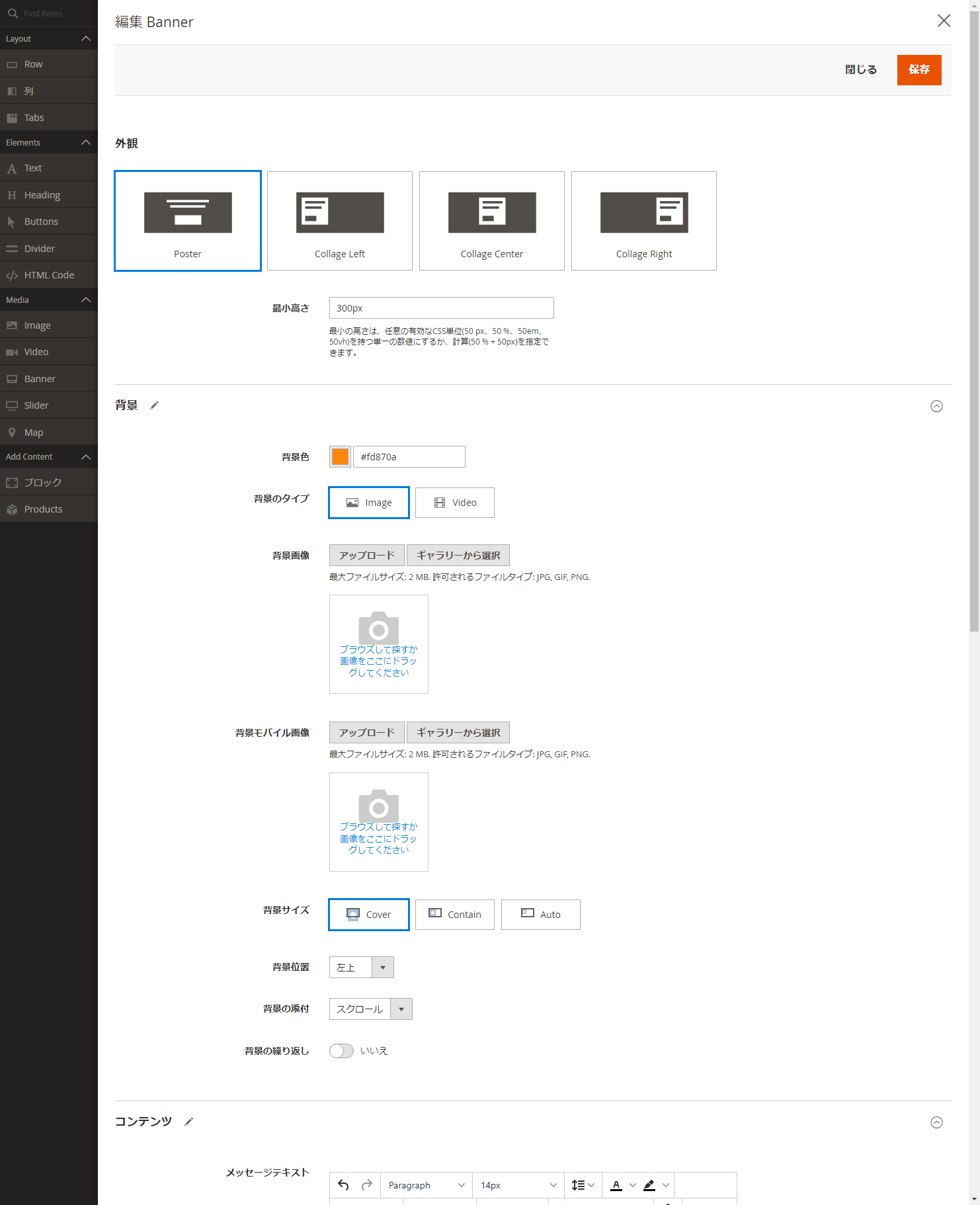
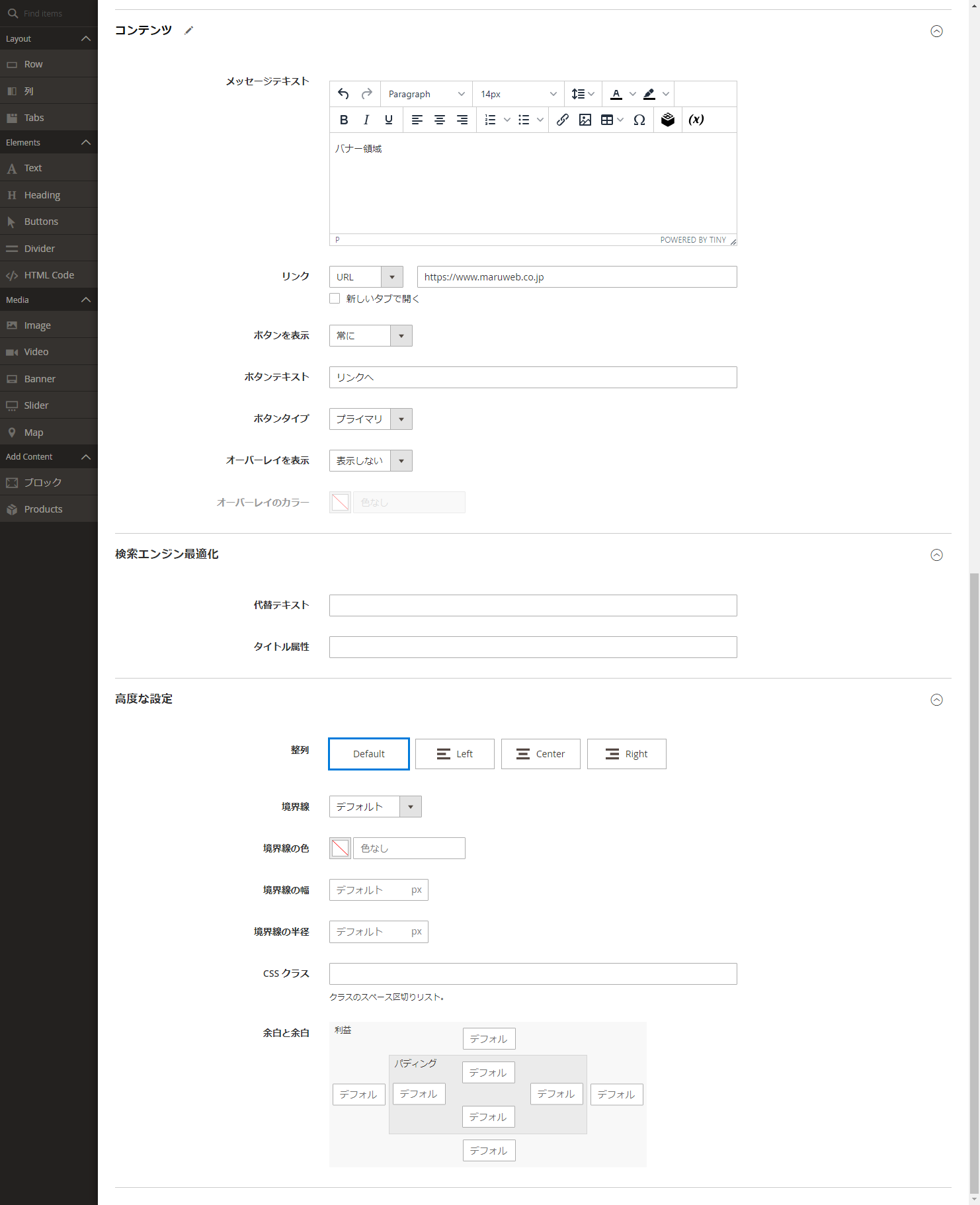
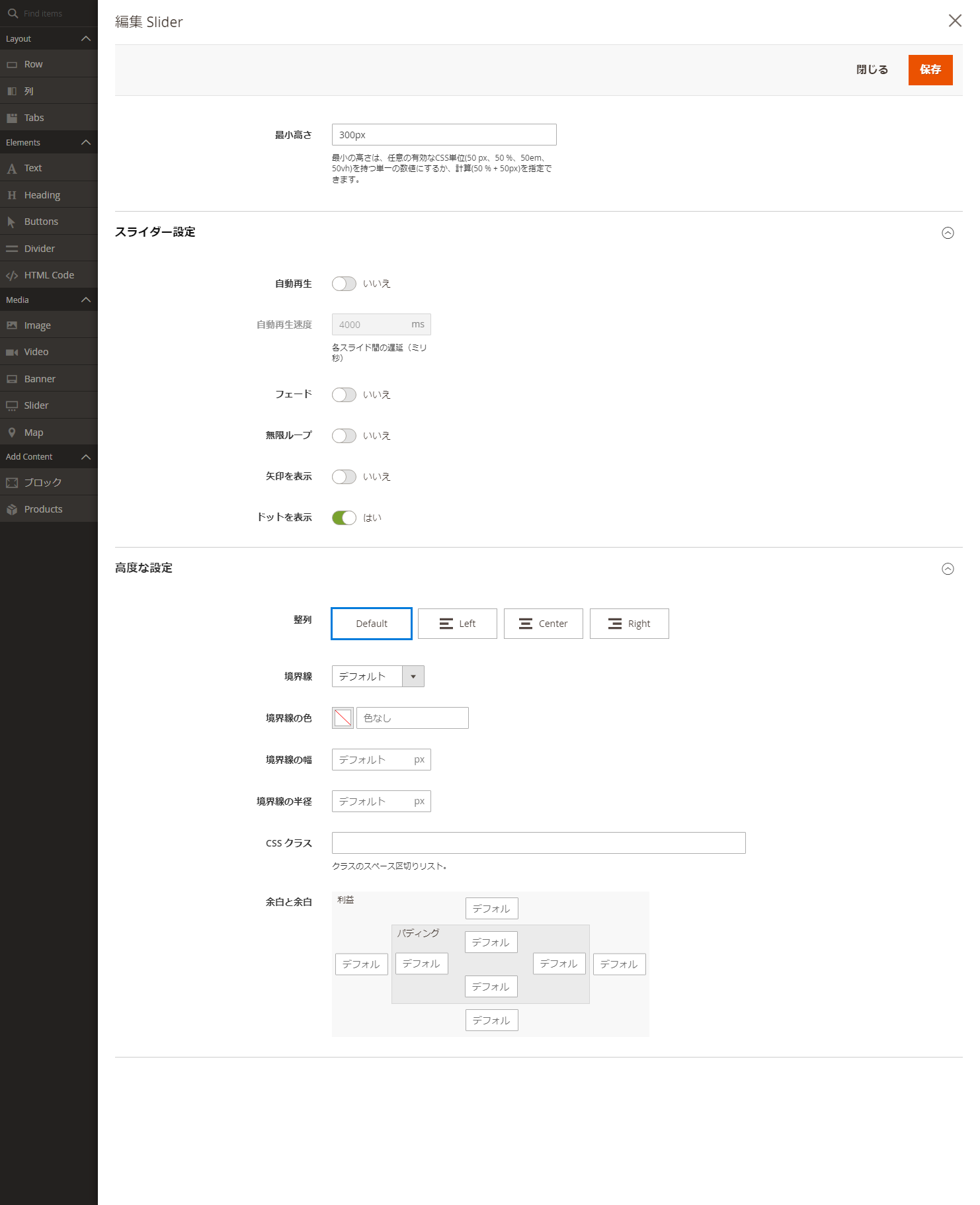
その中で、整列方向や余白、CSS Classの設定が行なえます。各要素ごとに背景などの設定項目が追加で用意されています。


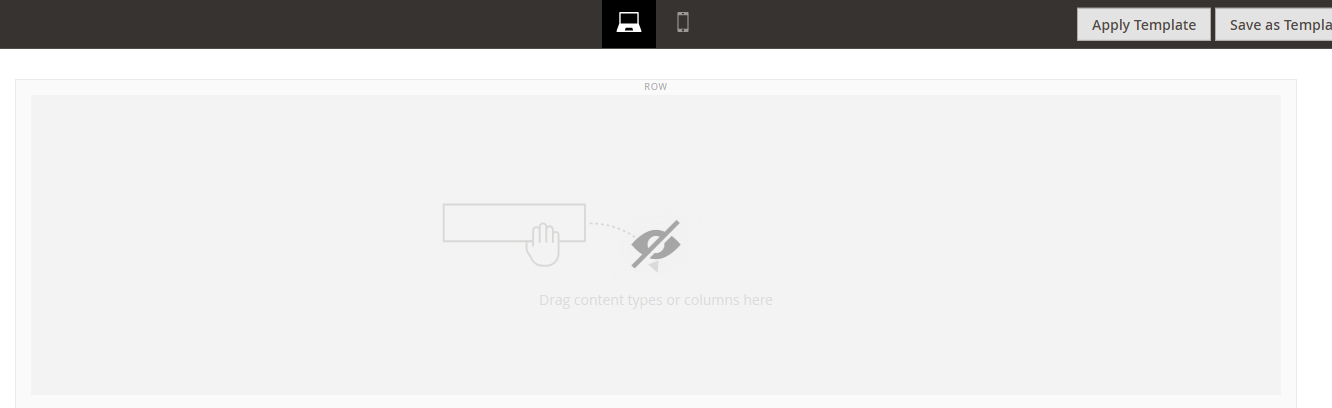
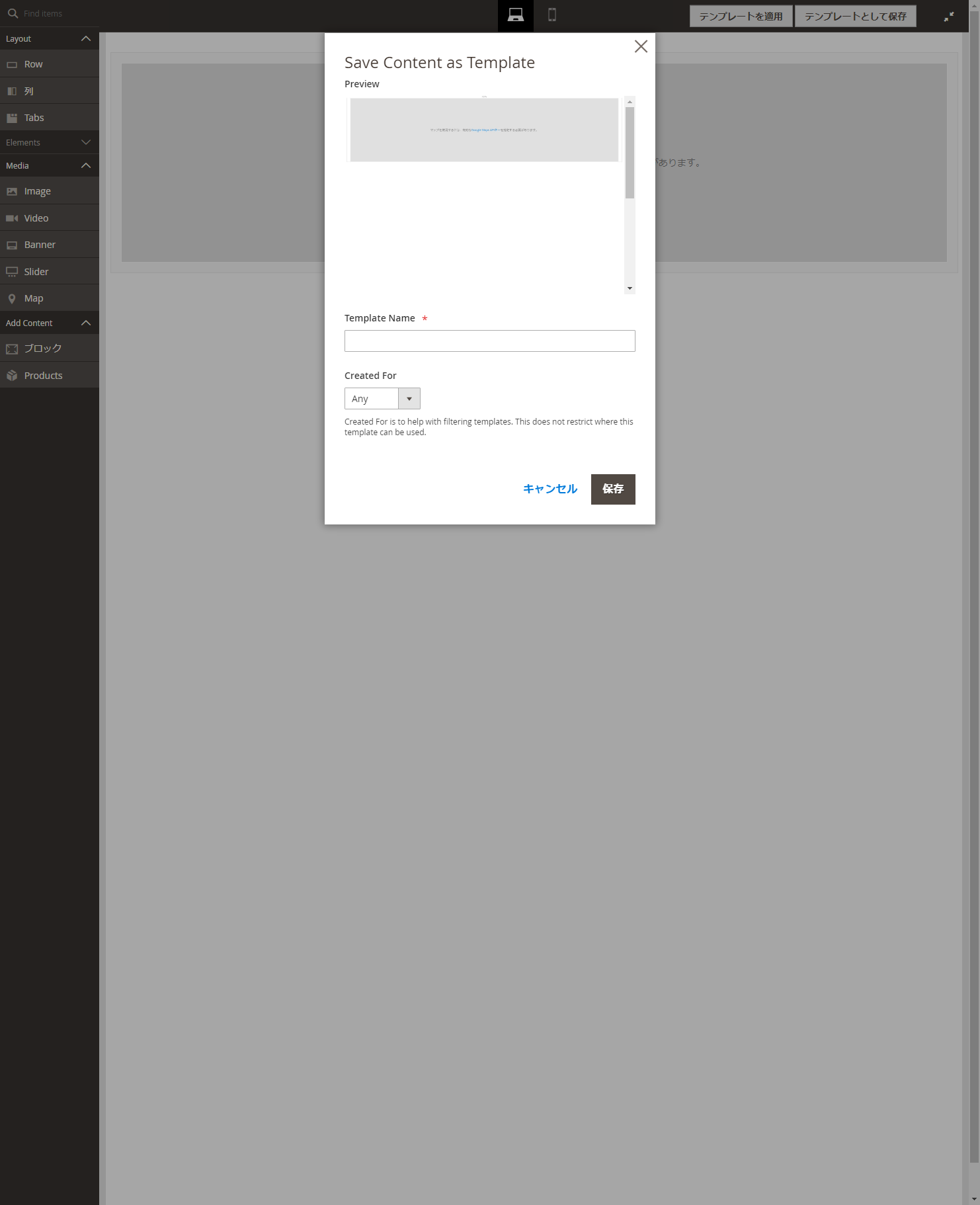
作成したコンテンツについて、商品詳細のレイアウトなど内容は異なるけど毎回同じレイアウトにしたい場合、【テンプレートとして保存】ボタンを押して、テンプレートを保存し、【テンプレートを適用】ボタンを押して、保存したテンプレートを呼び出すことで再度利用ができます。

◆レイアウト
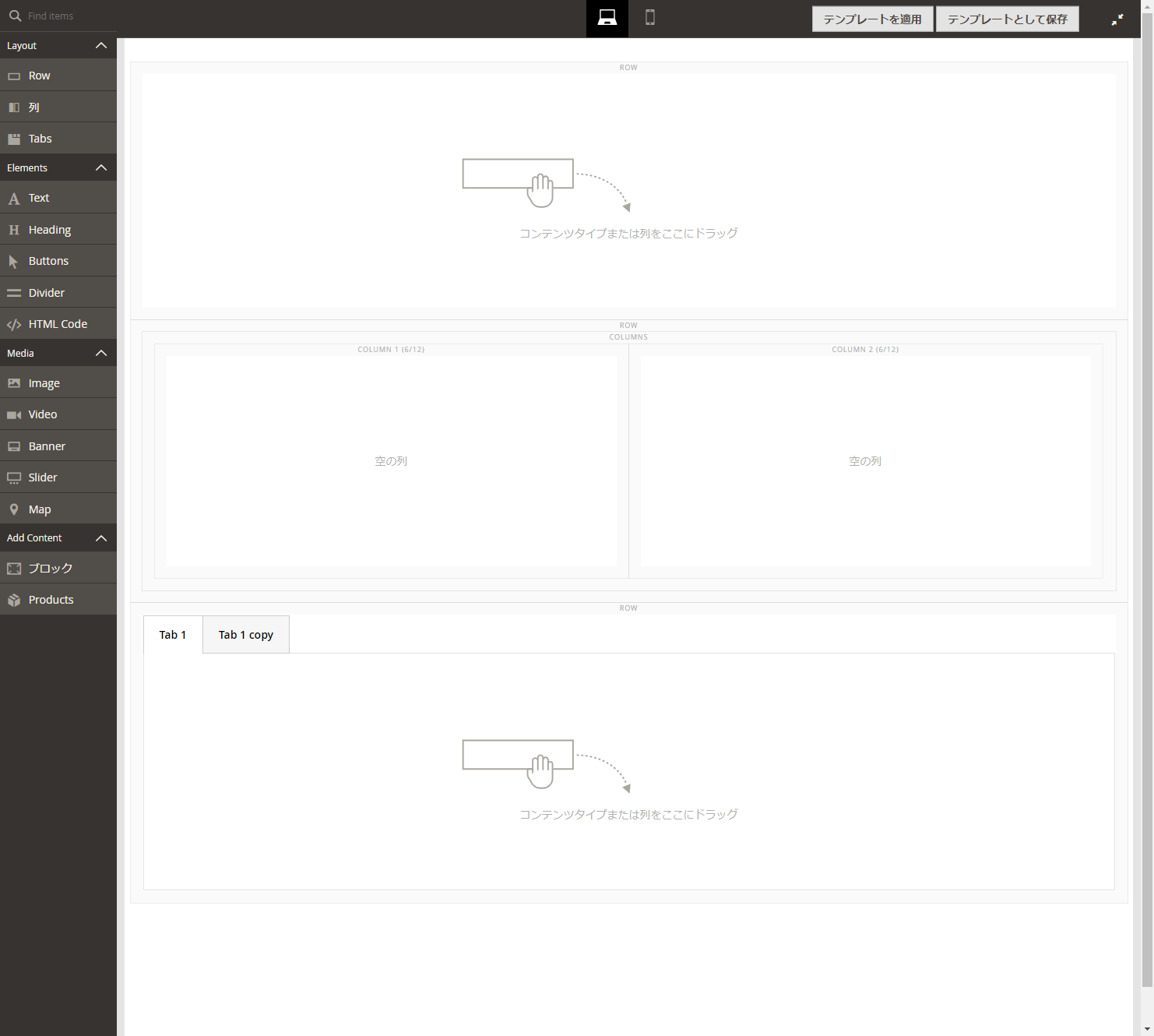
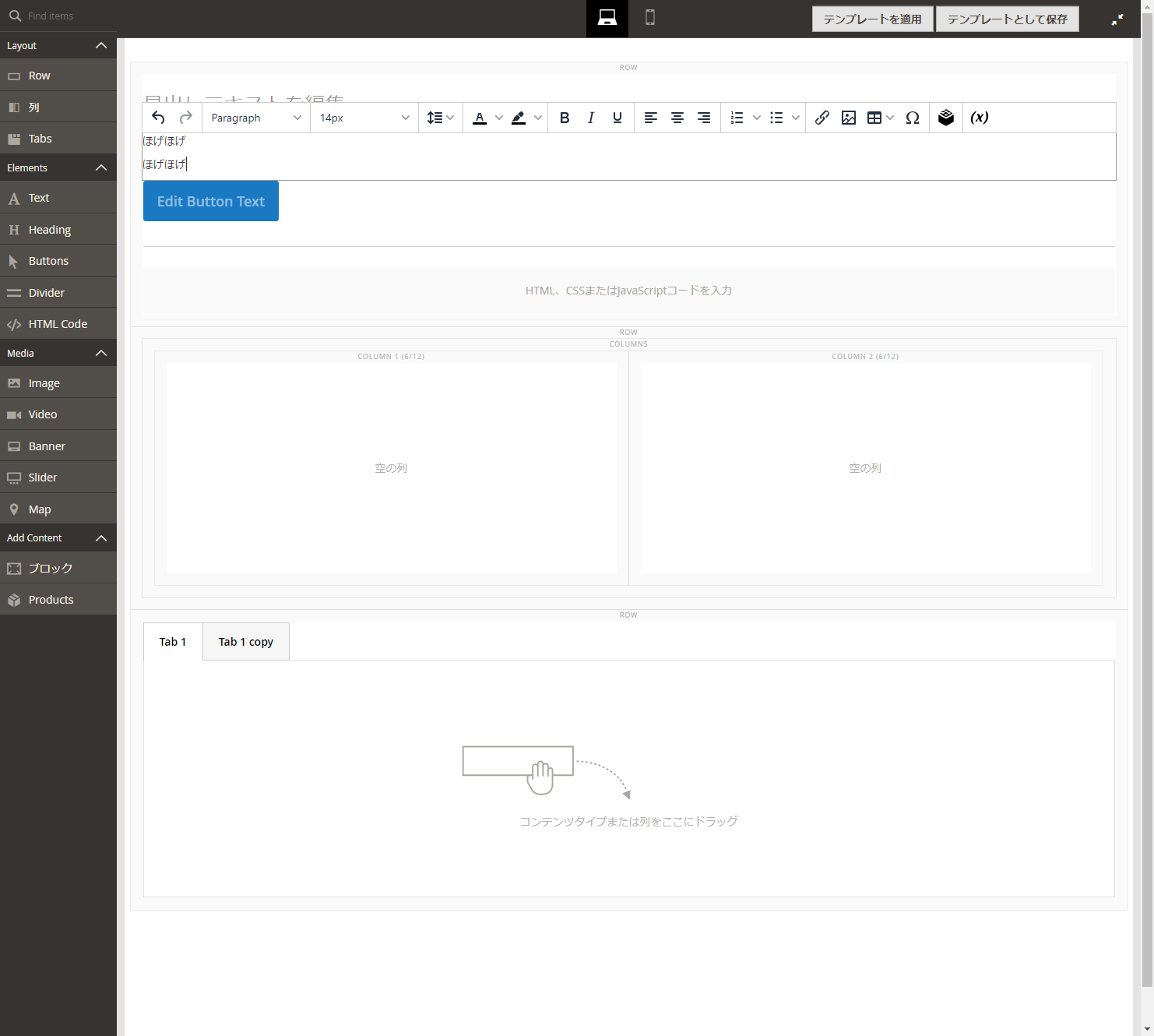
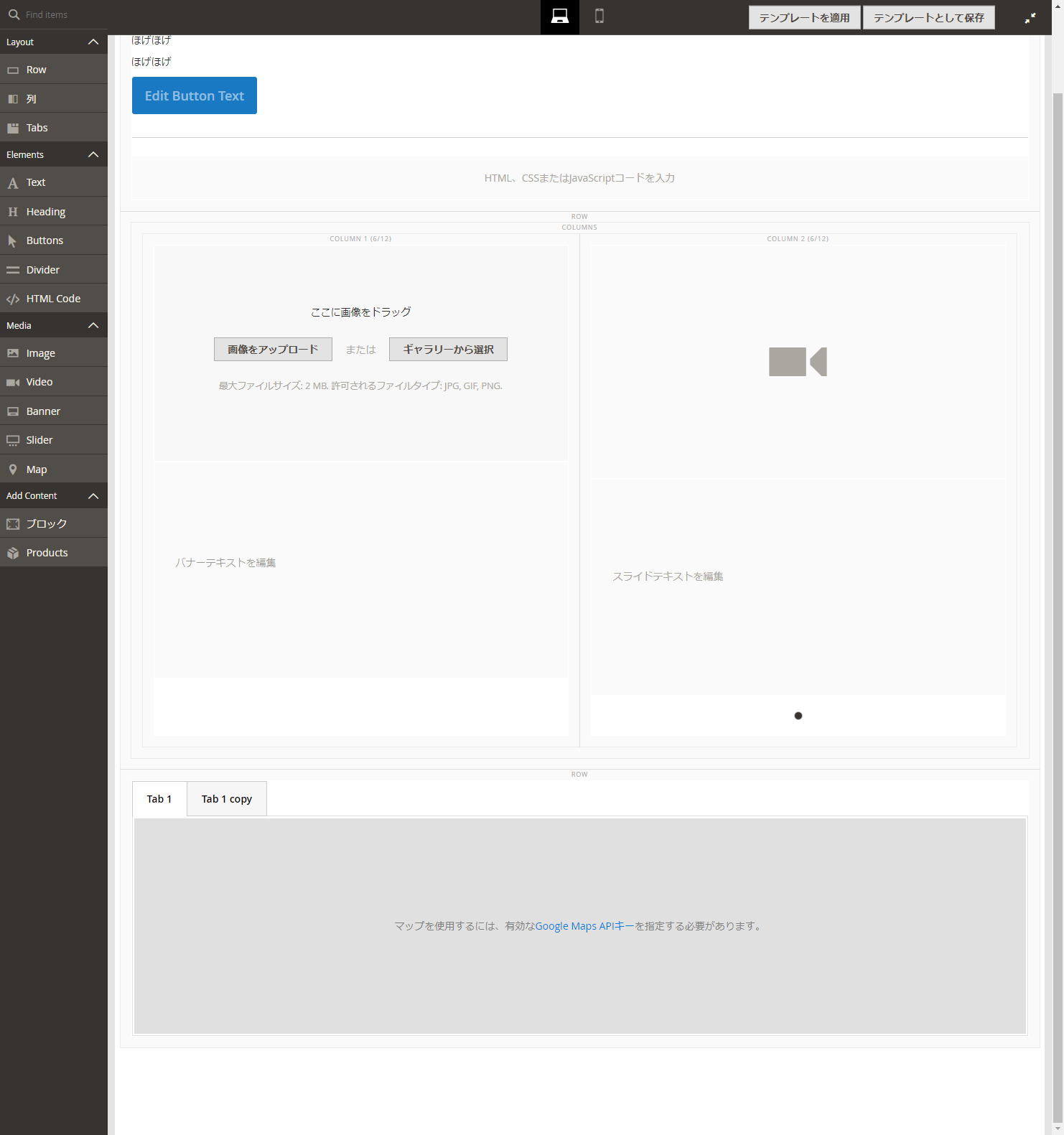
ブロック要素のレイアウトは基本的にはRaw(行)をメニューからドラッグ&ドロップを行い配置します。

1行内で2カラム以上を設定したい場合にはRawの中にColumn(列)をメニューからドラッグ&ドロップを行い配置します。12分割された中でどう分けるかを設定できます。
タブ形式にする場合にはTabsをメニューからドラッグ&ドロップを行い配置します。こちらも複数のタブが設置可能です。

◆エレメント
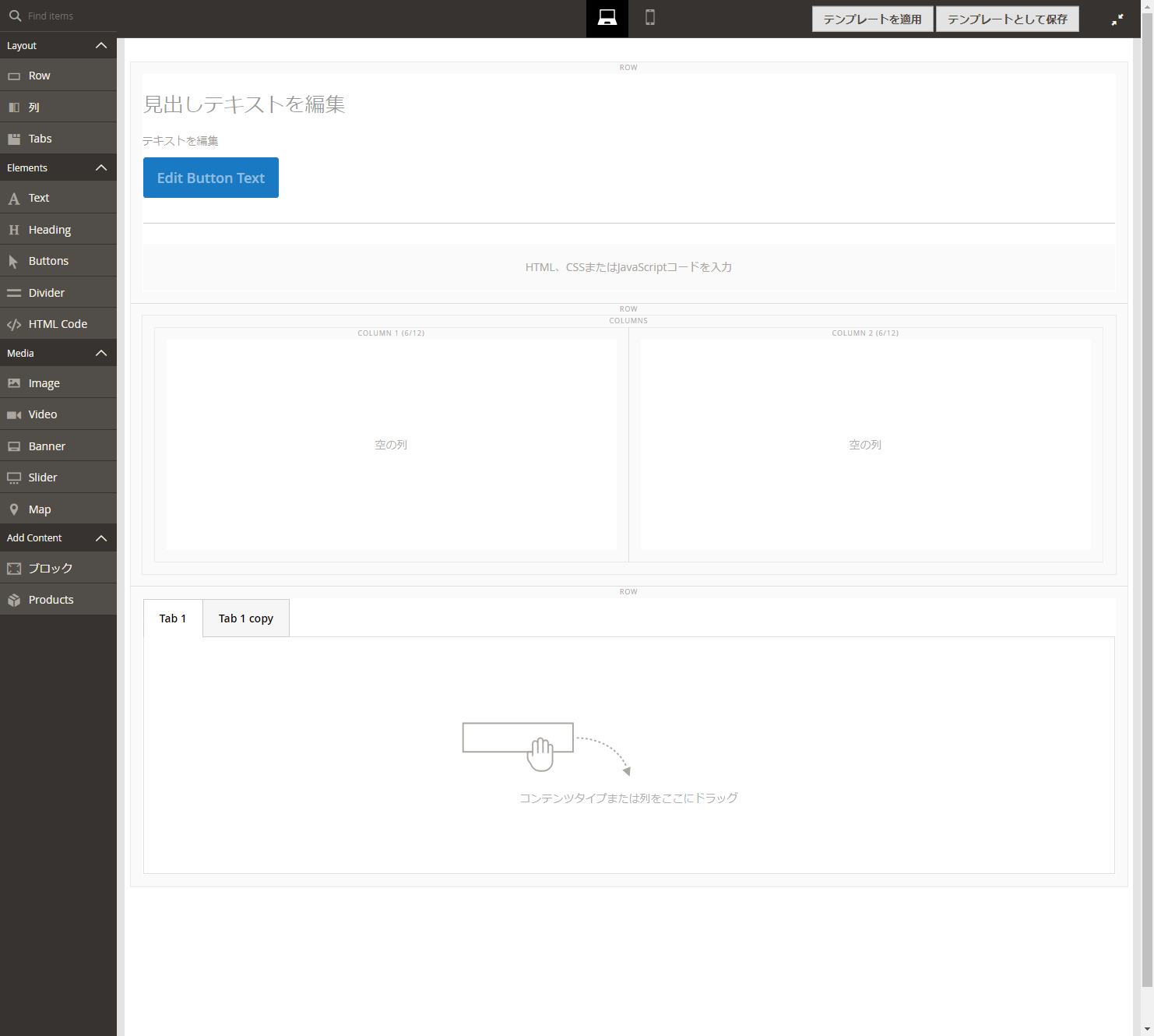
要素は「Text」「Heading」「Buttons」「Divider」「HTML Code」があり、主にテキストについての要素がまとまっています。「Text」「HTML Code」が過去のページビルダー要素にあるようなものになります。

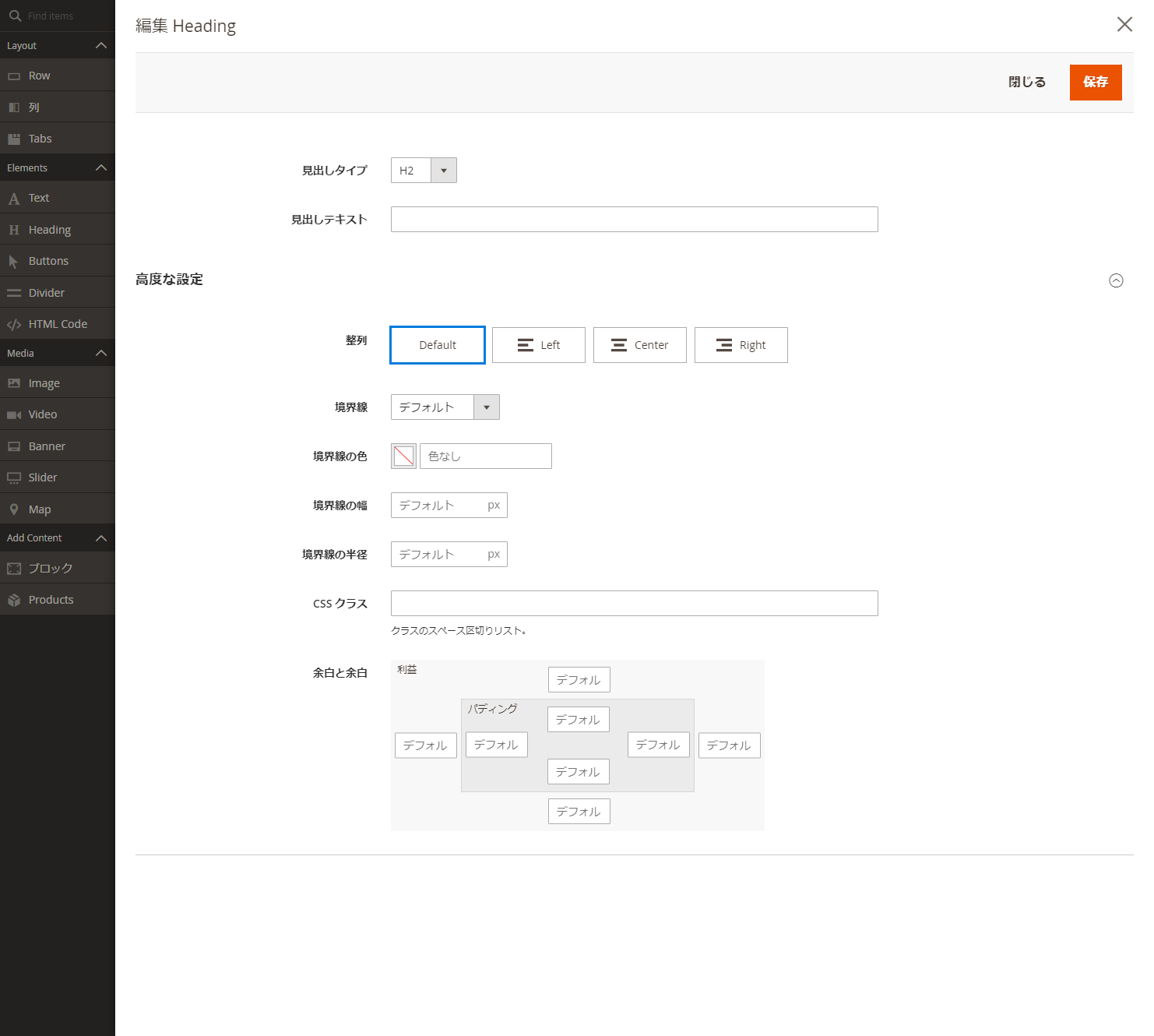
「Heading」は見出し要素となり、タイプについては項目の詳細から選択が可能です(H1からH6)。

「Text」はテキスト要素となり、本文の記載するブロックになります。記載についてはWYSIWYGでの記載が可能です。

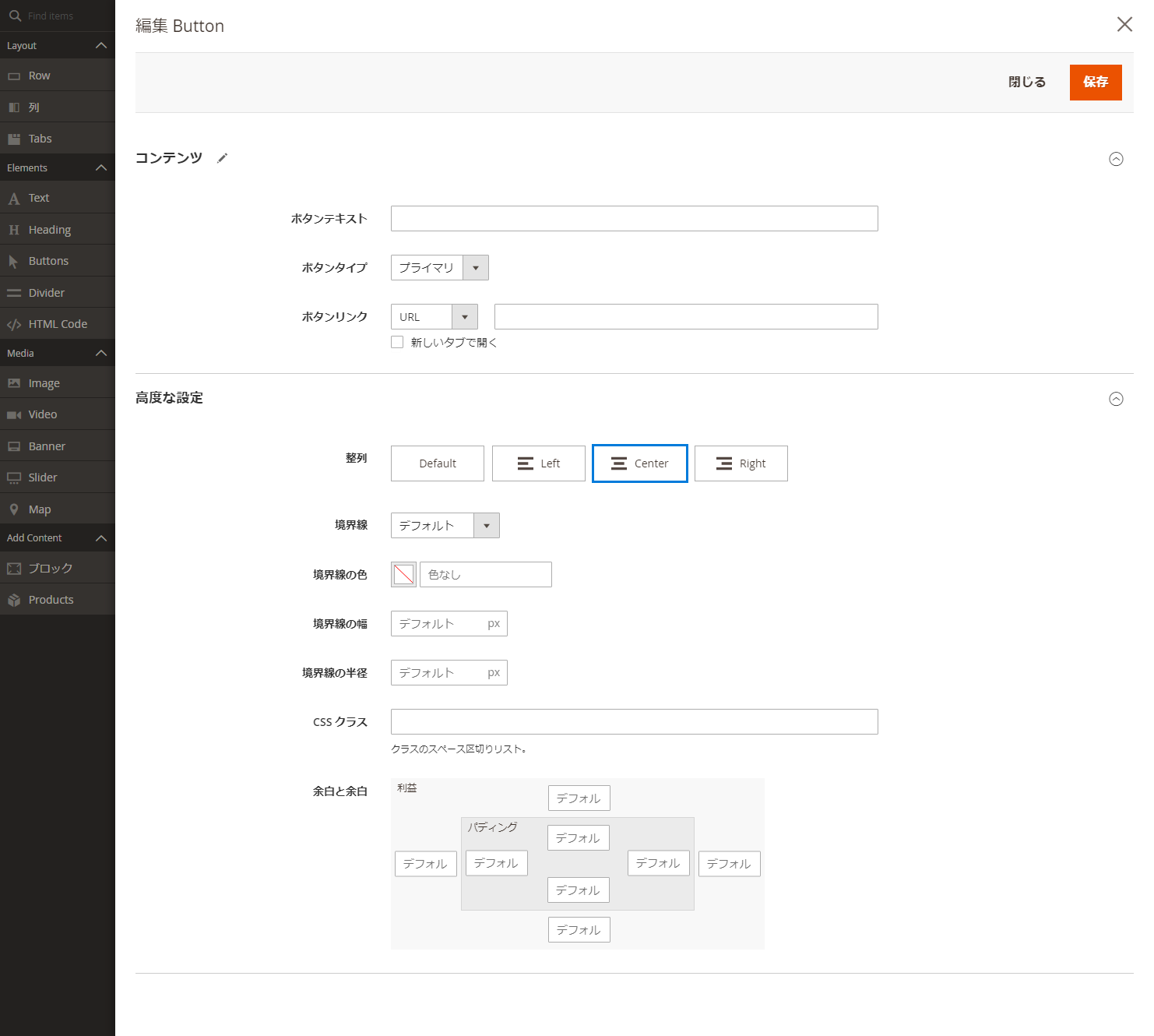
「Buttons」はボタン要素となり、ボタンを押したときの遷移(URL、商品、カテゴリ、ページ)の指定が行なえます。

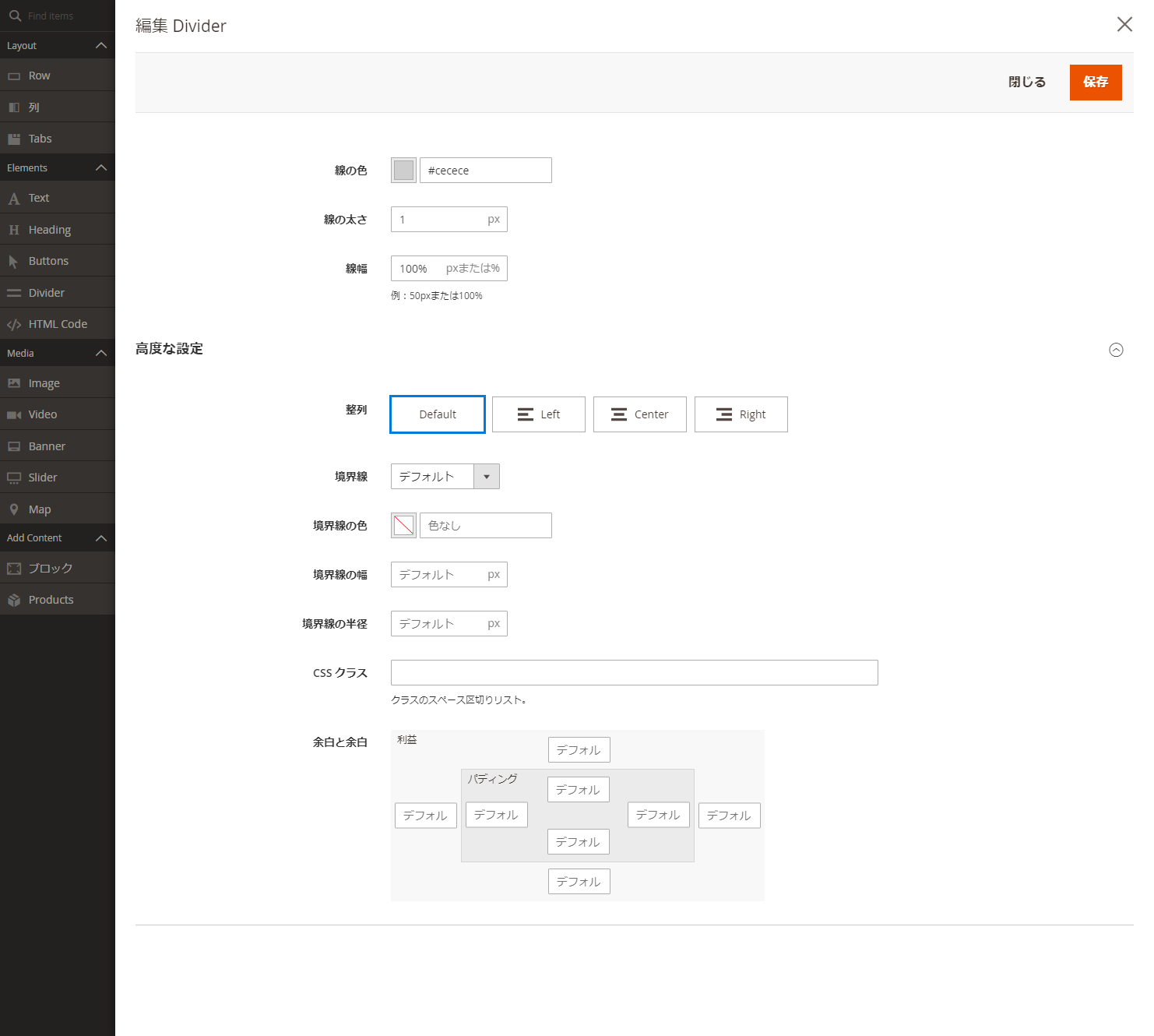
「Divider」は仕切り要素となり、仕切り線の設定がおこなえます。

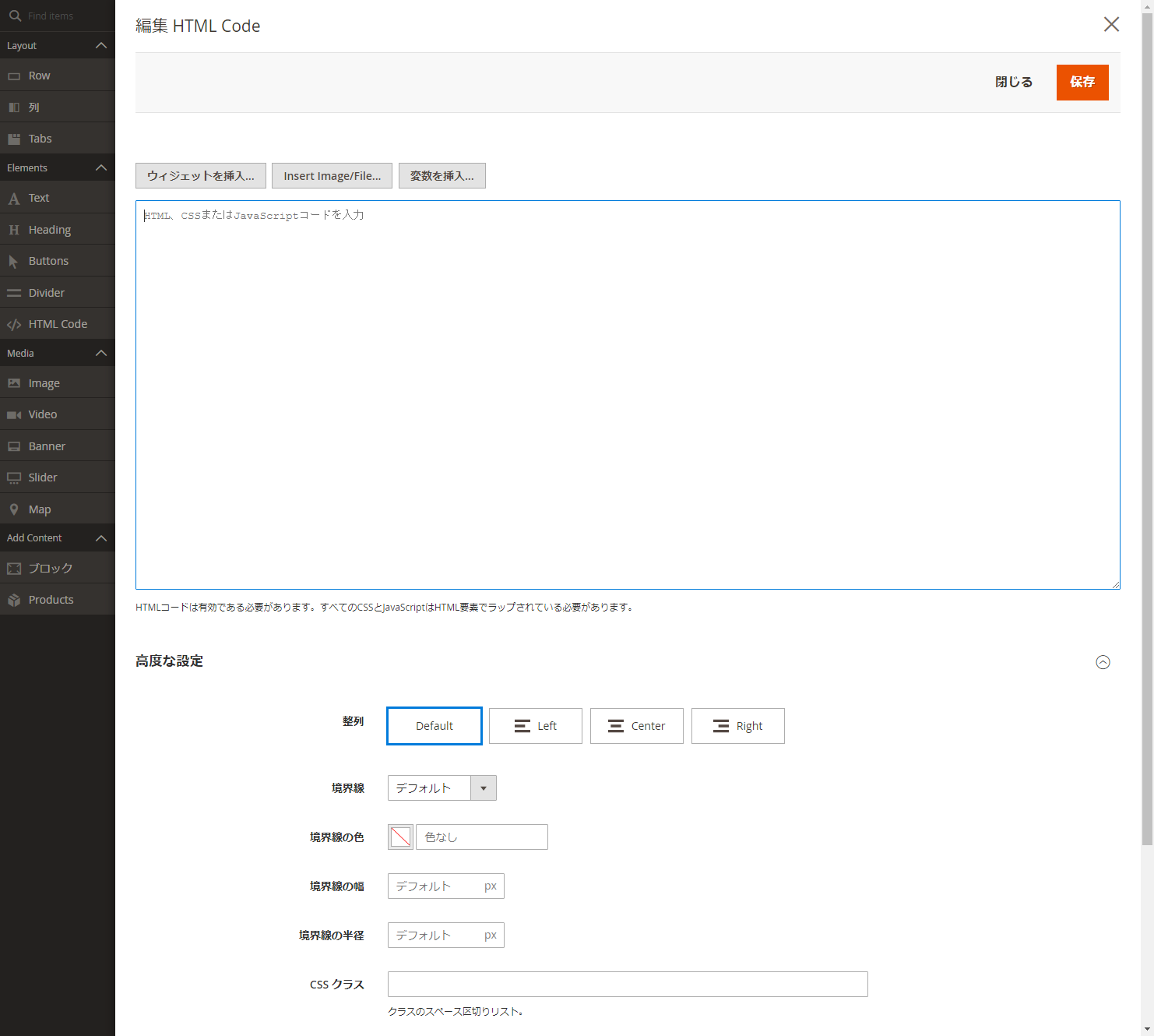
「HTML Code」はHTML要素となり、HTMLでの記載が可能です。

◆メディア
要素は「Image」「Video」「Banner」「Slider」「Map」があり、主に画像などのビジュアルについての要素がまとまっています。「Image」が過去のページビルダー要素にあるようなものになります。

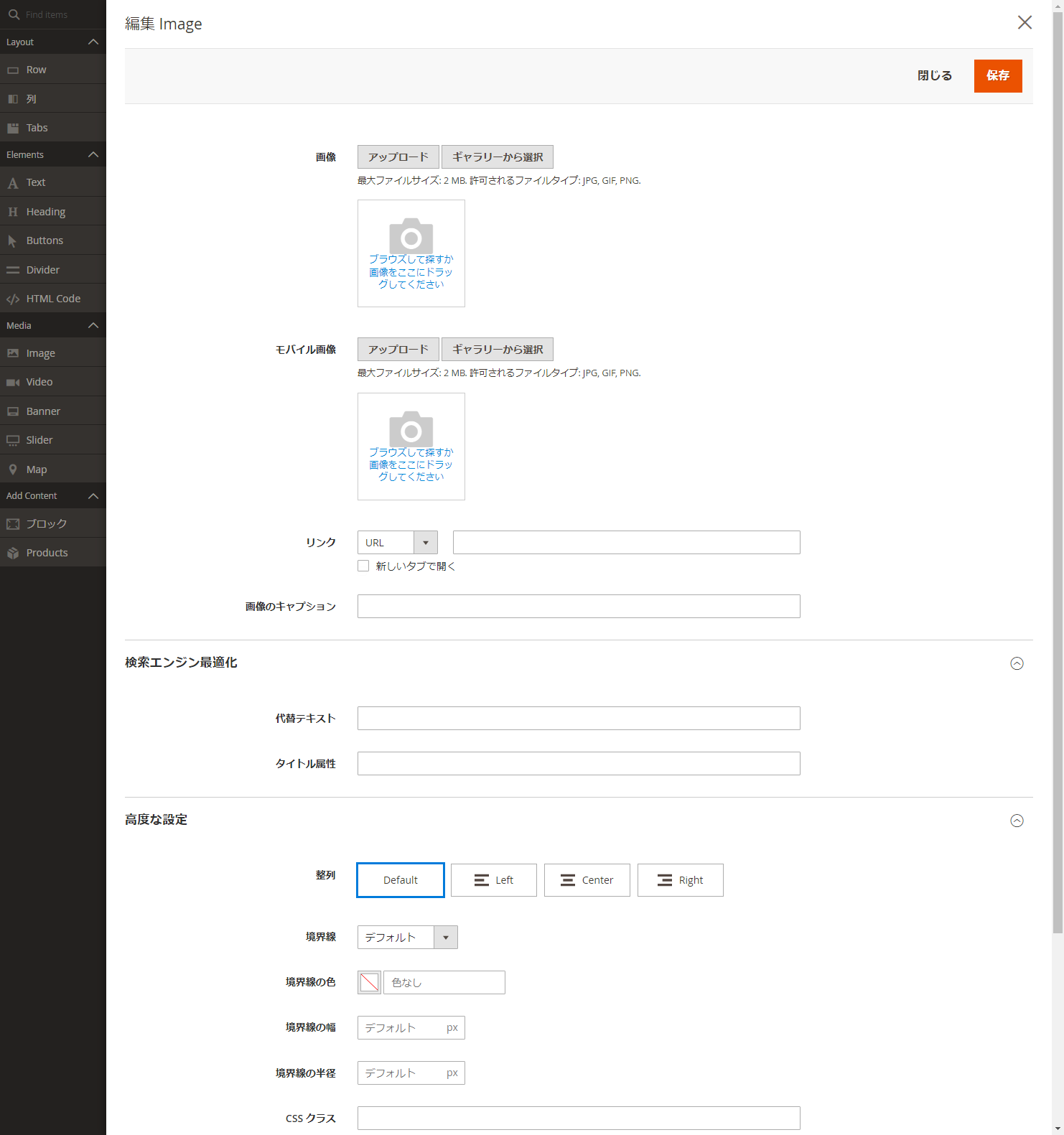
「Image」は画像要素となり、新規にローカルからアップロードするか、すでにアップロードされている画像から選択します。画像については、PC/Mobileで変更することが可能で、リンク先の設定も可能です。

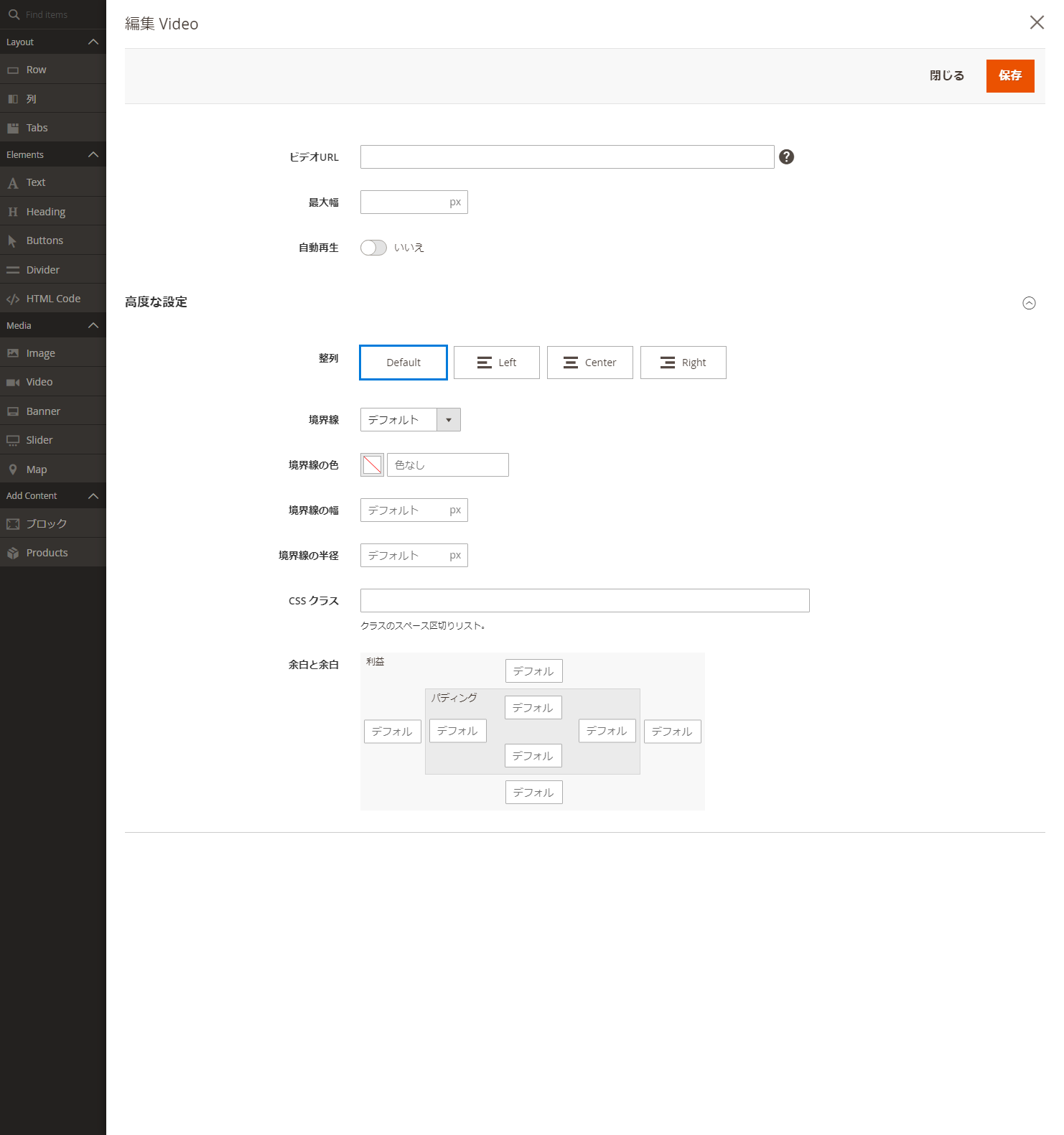
「Video」は動画要素となり、YouTubeまたはVimeo上のビデオへのリンク、または有効なビデオ拡張子を持つファイルへのHTTPリンクを指定できます(.mp4を推奨)。

「Banner」はバナー要素となりますが、いわゆる画像バナーではなく、画像とテキストを一体で表示したりボタンを配置するような領域になります。



「Slider」はスライド要素となり、スライドバナーの設定が可能です。ドットマークを選択して複製を行うことで複数枚数設定が可能です。


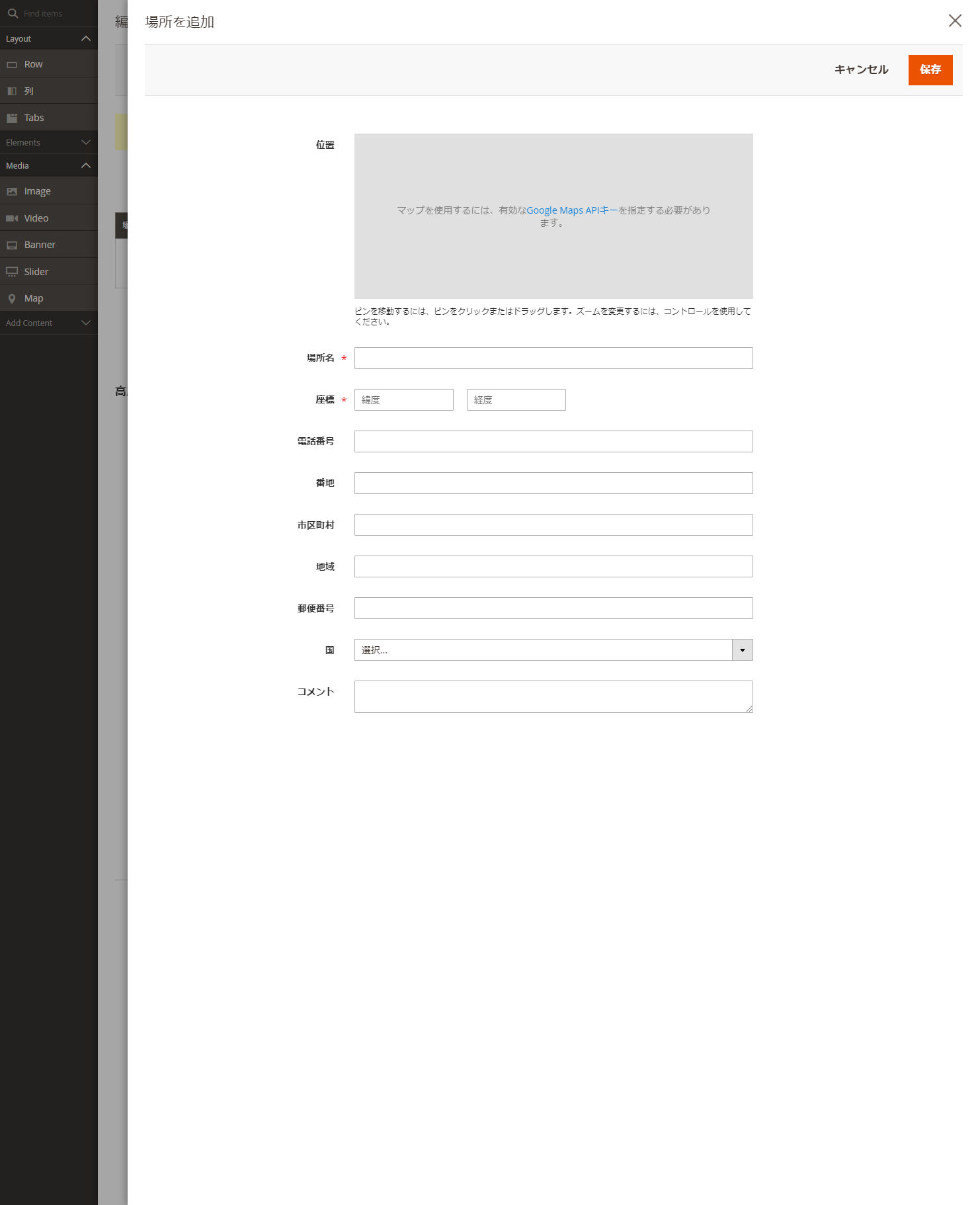
「Map」はマップ要素となり、Google Maps APIを設定した状態で座標と場所名を記載することで、マップが表示されます。

細かく指定が必要な場合にはHTMLとCSSを中心に組み立てていく必要がありますが、ページビルダーが導入されることでWordPressでの投稿編集のような利便性が出てきて、コードが分からない場合でもある程度のレイアウトの組み立てが可能となりました。
弊社ではMagento2を利用した多機能ECサイトの構築・越境EC/中国越境ECの開発をして企業様をサポートしています。 ご興味ある方は是非問い合わせください。