Magento 2スタイルのJavascript
前回はMagento 2スタイルのJavascriptの利点や書き方など、いろいろ紹介しました。
- RequireJSを使って、phtmlファイルの中でも、jsファイルを呼び出すことができます。
- element要素にdata-mage-initのattributeを入れて、elementごとに初期処理できます。
- <script type=”text/x-magento-init”>を使えば、要素とは関係なく、ページ全体の初期処理ができます。
では、今回はMagento 2スタイルのJavascriptの具体的な例を見ていきましょう。
「お客様に送料無料クーポンを一定の確率で配布」をJSで実現
ファイルの配置
まずは試しに、Magento 2の新しいモジュールを作成します。
モジュール作成の仕方と有効化する手順はここの記事をご覧ください。
NameSpace/ModuleNameはMaruweb/LuckyBoxとします。
フロントエンドでjavascriptを利用するには、Maruweb/LuckyBox/view/frontend/web/
までフォルダーを作成して、中にluckybox.jsを置きます。
URIはシンプルに/luckyboxとしたいので、Maruweb/LuckyBox/view/frontend/layout/luckybox_index_index.xmlを作りました。
<?xml version=”1.0″?>
<page xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” layout=”1column” xsi:noNamespaceSchemaLocation=”urn:magento:framework:View/Layout/etc/page_configuration.xsd”>
<referenceContainer name=”content”>
<block class=”Maruweb\LuckyBox\Block\Index” name=”maruweb_luckybox” template=”Maruweb_LuckyBox::luckybox/luckybox.phtml” cacheable=”false” />
</referenceContainer>
</page>
template=”Maruweb_LuckyBox::luckybox/luckybox.phtml”
を参照して、Maruweb/LuckyBox/view/frontend/templates/luckybox/luckybox.phtml
を作成します。
※ここのパスやファイルネームは好きなものに変えてもいいです。Magentoがxmlファイルにある記述通りにjs、phtmlを見つけられればオッケーです。
前回の記事通りにMagento 2専用のRequireJSでluckybox.jsを呼び出します。
<h2>Maruweb’s LuckyBox</h2>
<h3><div id=”luckybox-coupon” data-mage-init='{“Maruweb_LuckyBox/luckybox”: {}}’></div></h3>
では、さっそくluckybox.jsに
define([], function(){
alert(‘Hello!’);
});
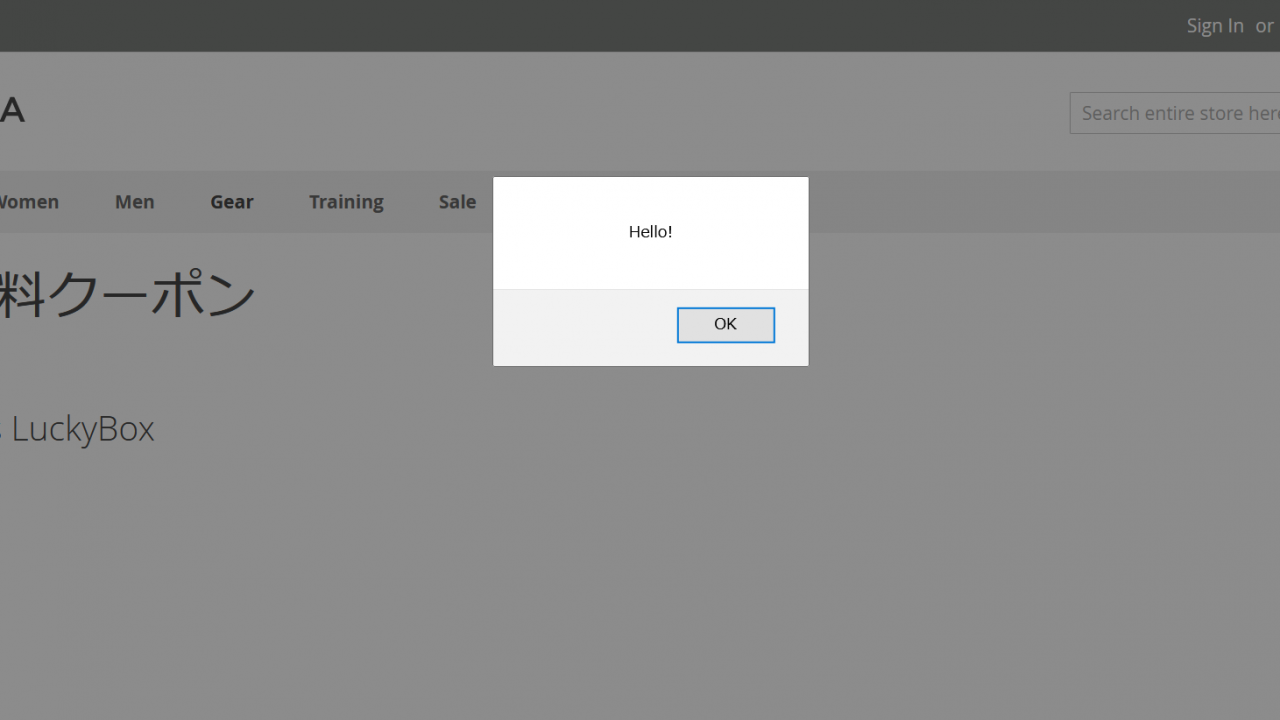
と書いて、動作を確認しましょう。

無事ダイアログボックスが出ました。
しかもちゃんとページ全体レンダリング完了後luckybox.jsを実行しました。
Magento 2のRequireJSはHTMLレンダリングをブロックしませんよね。
この書き方だと、ちょっと読みづらいかもしれません。
<script type=”text/x-magento-init“>
{
“#luckybox” : {//CSS Selector
“Maruweb_LuckyBox/luckybox” : {“config” : “value”}
}
}
</script>
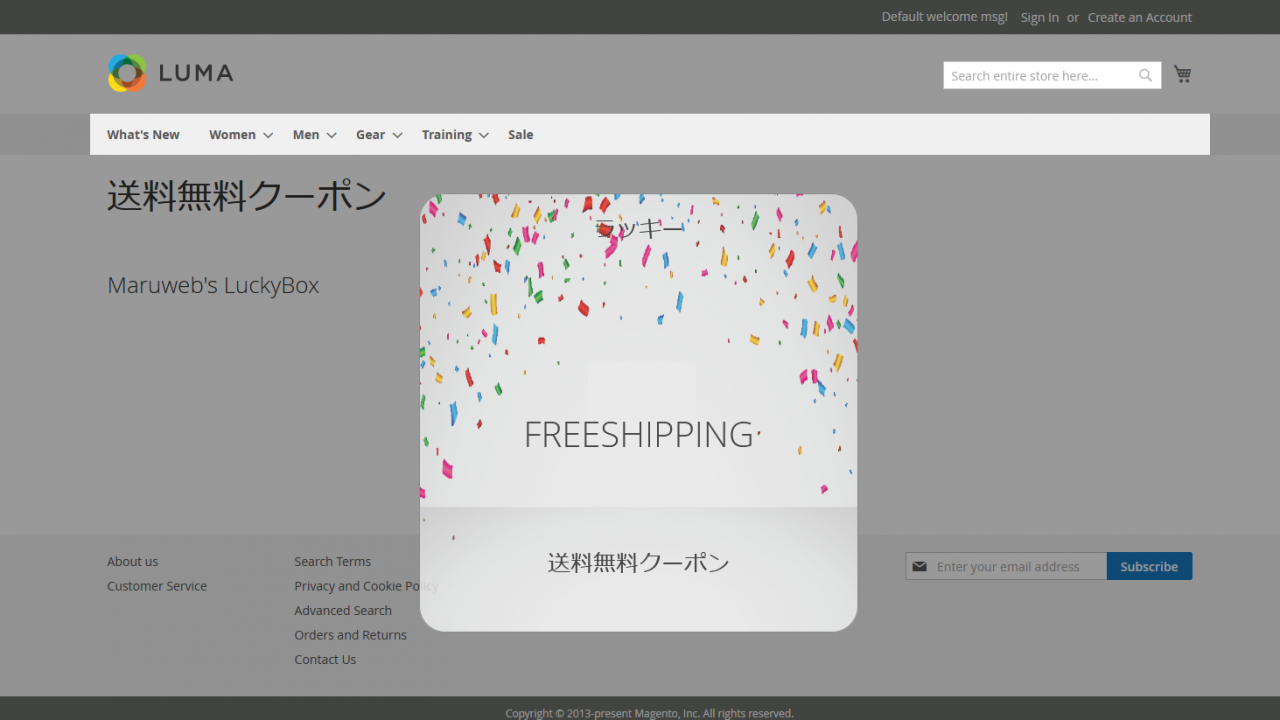
それでは全貌です。
<h2>Maruweb’s LuckyBox</h2>
<style>
#luckybox{
display:none;
position:absolute;
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgb(0,0,0);
background-color: rgba(0,0,0,0.4);
}
#luckybox-content {
text-align:center;
background-color: #fefefe;
background-image: url(‘/………/Maruweb_LuckyBox/winprize.png’);
background-size:100% 100%;
margin: 15% auto;
border: 1px solid #888;
border-radius:30px;
width: 80%;
max-width:500px;
min-height:500px;
opacity:0.8;
}
.luckybox-header, .luckybox-footer{
padding:1px;
overflow:hidden;
}
.luckybox-header{
border-radius:30px 30px 0px 0px;
height:250px;
}
.luckybox-body{
height:130px;
}
.luckybox-footer{
border-radius:0px 0px 30px 30px;
}
</style>
<div id=”luckybox”>
<div id=”luckybox-content”>
<div class=”luckybox-header”>
<h2>ラッキー</h2>
</div>
<div class=”luckybox-body”>
<h1><div id=”luckybox-coupon”></div></h1>
</div>
<div class=”luckybox-footer”>
<h2>送料無料クーポン</h2>
</div>
</div>
</div>
<script type=”text/x-magento-init”>
{
“#luckybox” : {
“Maruweb_LuckyBox/luckybox” : {
“config” : {//configで、パラメーターをパスします
“delay” : 3000,//3秒後お客様に表示
“coupon” : “<?php /* @noEscape */ echo $block->getCouponCode(); ?>”,//FREESHIPPING
“time” : <?php /* @noEscape */ echo $block->getCurrTime(); ?>,
“rate” : <?php /* @noEscape */ echo $block->getRate(); ?>,//クーポンゲット確率
“couponBox”:”luckybox-coupon”
}
}
}
}
</script>
define([], function(){
var mageJsComponent = function(config, element)
{
console.log(element);
var data=config.config;
var showCoupon = function() {
if(data.time % 100 < data.rate){//確率の計算
require([‘jquery’, ‘jquery/ui’], function($){//jQueryを動的に呼ぶ
$(element).css(“display”, “block”);
$(“#” + data.couponBox).text(data.coupon);
});
}
}
setTimeout( showCoupon, data.delay);
};
return mageJsComponent;
});

ここのクーポンコードや確率などはもともとバックエンドに依存すべきだが、今回はjavascriptの例なので、全部フロントエンドのjavascriptで実現しています。

この例を実際のショップに運用しないでください!
では、今回は以上です。
弊社ではMagento2を利用した多機能ECサイトの構築・越境EC/中国越境ECの開発をして企業様をサポートしています。 ご興味ある方は是非問い合わせください。