はじめに
近年、ECサイトの柔軟性とパフォーマンスを高めるために、「ヘッドレスCMS」の導入が注目を集めています。特にShopifyのフレームワークであるHydrogenは、カスタムフロントエンド開発において強力なソリューションを提供しており、Magentoとの組み合わせにより、高度にパーソナライズされたユーザー体験が可能になります。
本記事では、あるペットフードEC事業者の事例を通じて、HydrogenとMagentoを組み合わせた実装の全体像と、そのメリットについてご紹介します。
導入背景
クライアントは、犬専用のパーソナライズフードを提供するEC事業者で、以下のような課題を抱えていました。
- 顧客ごとに異なるレシピ・配送条件への対応
- リッチなUXを維持しつつ、パフォーマンスを高めたい
- LINEなどの外部チャネルとの連携を強化したい
- 柔軟なカート設計とサブスクリプション機能が求められる
この課題解決のために、Hydrogenを使ったフロントエンドとMagento(Adobe Commerce)によるヘッドレス構成を採用しました。
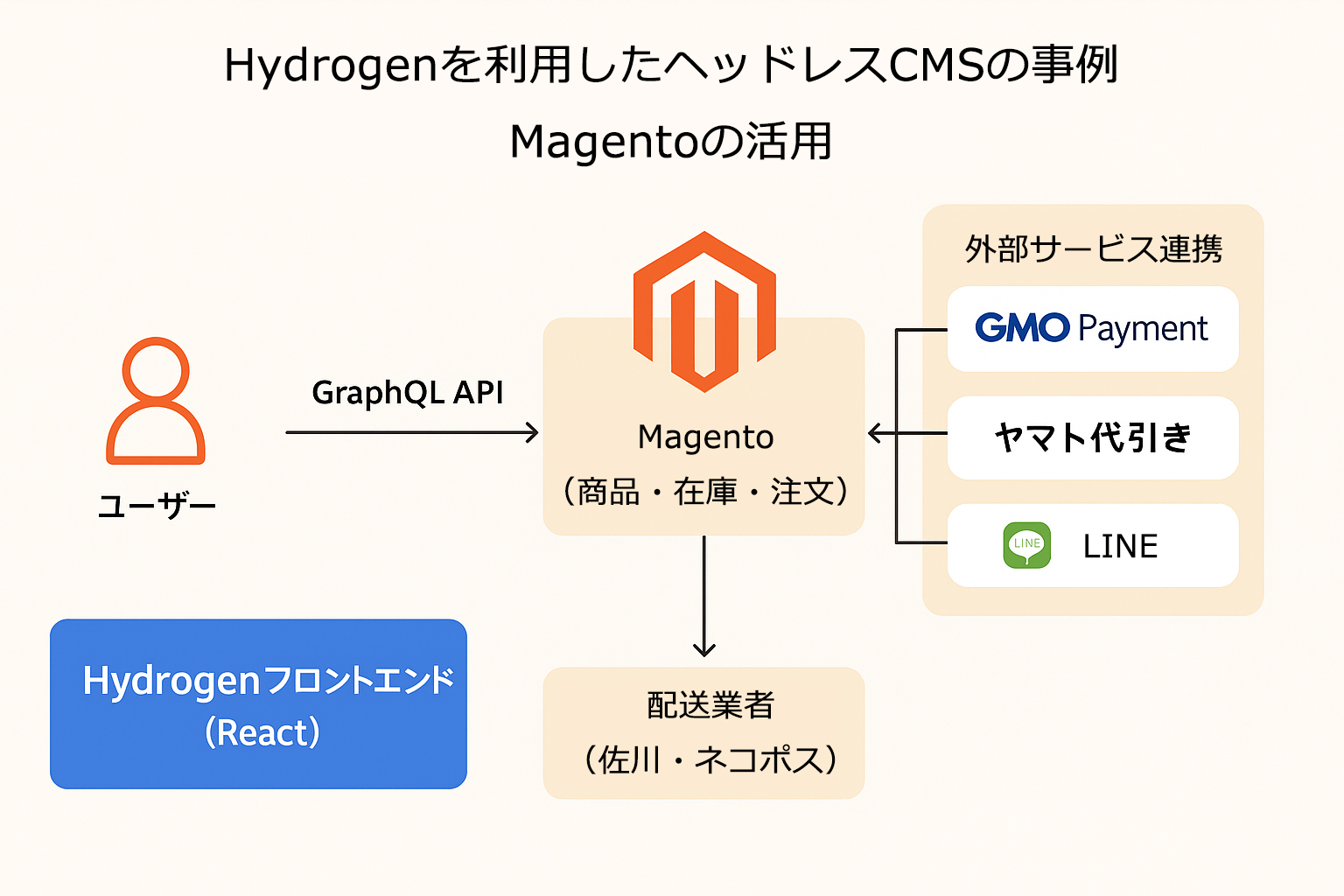
システム構成と技術スタック
フロントエンド(Hydrogen + React)
- Shopifyが提供するHydrogenを利用し、**SSR(サーバーサイドレンダリング)**による高速レスポンスを実現。
- ReactベースでUIを自由にカスタマイズ。
バックエンド(Magento)
- 商品・在庫・注文管理はMagento(Adobe Commerce)を利用。
- GraphQL APIによりHydrogenとデータ連携。
機能連携
| 機能 | 説明 |
|---|---|
| 犬プロフィール(Karte) | ユーザーが犬の名前・画像・体重などを登録 |
| カスタムレシピ生成 | アルゴリズムがカロリー計算し、最適なフードを提案 |
| ラベル印刷 | 注文ごとに犬の名前・レシピ・画像を含む専用ラベルを自動生成 |
| サブスクリプション管理 | Shopify HydrogenとLINEを連携し、LINE内で配送頻度変更が可能 |
| 決済 | GMO(クレジットカード)・ヤマト(代引き)対応 |
| 配送 | 佐川・ネコポスなど注文サイズに応じた選択が可能 |

なぜHydrogenなのか?
- スピード:SSR対応でページ遷移が高速
- 柔軟性:Reactベースの完全カスタムUI
- 拡張性:MagentoやLINEなど他システムと容易に統合可能
- 開発効率:Shopifyのコンポーネントがそのまま使える
導入効果と成果
- サイト速度向上によりCVR(コンバージョン率)が改善
- 顧客ごとにパーソナライズされた体験が実現
- LINE連携によりサポート対応数が20%削減
- 注文処理の自動化により運用コストを圧縮
まとめ
Hydrogenを用いたヘッドレスCMS構成は、ただのトレンドではなく、ECのUXと運用効率を両立させる現実的な選択肢となっています。Magentoの持つ豊富なコマース機能と組み合わせることで、既存のシステム資産を活かしつつ、柔軟なフロントエンド体験を構築できます。
弊社ではMagentoを利用した多機能ECサイトの構築・越境EC/中国越境ECの開発をして企業様をサポートしています。 ご興味ある方は是非問い合わせください。