Magentoは越境ECに強い事、加えて2018年にAdobeと統合したことをきっかけて注目を集めているphp構造によるECサイトのプラットフォームです。
Magentoの大きな特徴として、複数のデザインのECサイトを1つのMagentoで運用可能ということが挙げられますが、テーマファイルを複数分けて管理することにより、在庫管理や商品管理を統括しながら異なるデザインのECサイトを運用することができます。
当記事ではMagento2のテーマファイルの基本構造と、オリジナルテーマの作成方法をご紹介いたします。
テーマファイルは app/design/frontend/【テーマフォルダ名(任意の名前)】/【shop名(任意の名前)】 というディレクトリで作成します。
app/design/frontend/テーマフォルダ名/
├── shop名
例: app/design/frontend/STORE/shop1/
テーマファイルにはレイアウトを管理するxmlファイル、テンプレートを管理するphtmlファイルや、通常のウェブサイトと同様Javascriptやless、cssや画像フォルダなどを追加することができ、デフォルトのテーマ、または親テーマの設定を上書きすることができます。
テーマのファイル構造は以下のようになっております
【themeフォルダ】/
├── Magento_Themeなどのテンプレートファイル/
│ ├── layout
│ ├── templates
├── etc/
├── i18n/
├── media/
├── web/
│ ├── css/
│ │ ├── source/
│ ├── fonts/
│ ├── images/
│ ├── js/
├── ◆composer.json
├── ◆registration.php
├── ◆theme.xml
テーマファイルは複雑な構造に見えますが、テーマを新規作成するために最低限必要なファイルは◆のついている3ファイルになります。
- theme.xml
- registration.php
- composer.json
それでは3つのファイルの内容を見ていきましょう。
theme.xmlファイルはテーマの基本情報(テーマ名、親テーマ、プレビュー画像など)を設定します。
以下にサンプルを記載します。
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd"><title>shop1</title>
<parent>Magento/Luma</parent>
<media>
<preview_image>media/shop1-image.jpg</preview_image>
</media>
</theme>
registration.phpではファイルにテーマを登録します
以下にサンプルを記載します。
<?php
/**
* Copyright © Magento. All rights reserved.
* See COPYING.txt for license details.
*/
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::THEME,
'frontend/STORE/shop1',
__DIR__
);
composer.jsonにテーマ情報を記述します。
以下にサンプルを記載します。
{
"name": "STORE/shop1",
"description": "テーマ説明文がはいります",
"require": {
"php": "~5.6|~7.0|~7.1|~7.2|~7.3|~7.4",
"STORE/shop1": "100.0.*",
"magento/framework": "100.0.*"
},
"type": "magento2-theme",
"version": "100.0.1",
"license": [
"OSL-3.0",
"AFL-3.0"
],
"autoload": {
"files": [
"Registration.php"
]
}
}
テーマを確認する

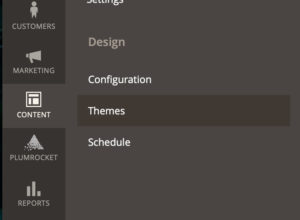
上記のファイルを該当ディレクトリに置いた後、Magento管理画面にアクセスし、
CONTENT > Design > Themes をクリックすると作成したテーマが一覧に確認できるようになります。
こちらに表示されない場合はファイルが足りなかったり、xmlなどに何かミスがある可能性がありますので確認してみましょう。
テーマを適応する

Magento管理画面からCONTENT > Design > Configuration の画面にて作成したテーマを指定できるようになります。
こちらで選択して保存すればテーマの適応は完了です。
適応が無事完了しましたら、テンプレートの変更やCSSなどの上書き、他言語への翻訳ファイルの追加や商品一覧の画像のサイズなど全てこのテーマファイル内で設定することにより反映されるようになります。
弊社ではMagento2を利用した多機能ECサイトの構築・越境EC/中国越境ECの開発をして企業様をサポートしています。 ご興味ある方は是非問い合わせください。