こちらのガイドラインは店舗デザイン、ナビゲーション、ページ作成等に必要なスタイル機能を説明します。
店舗メイン色設定
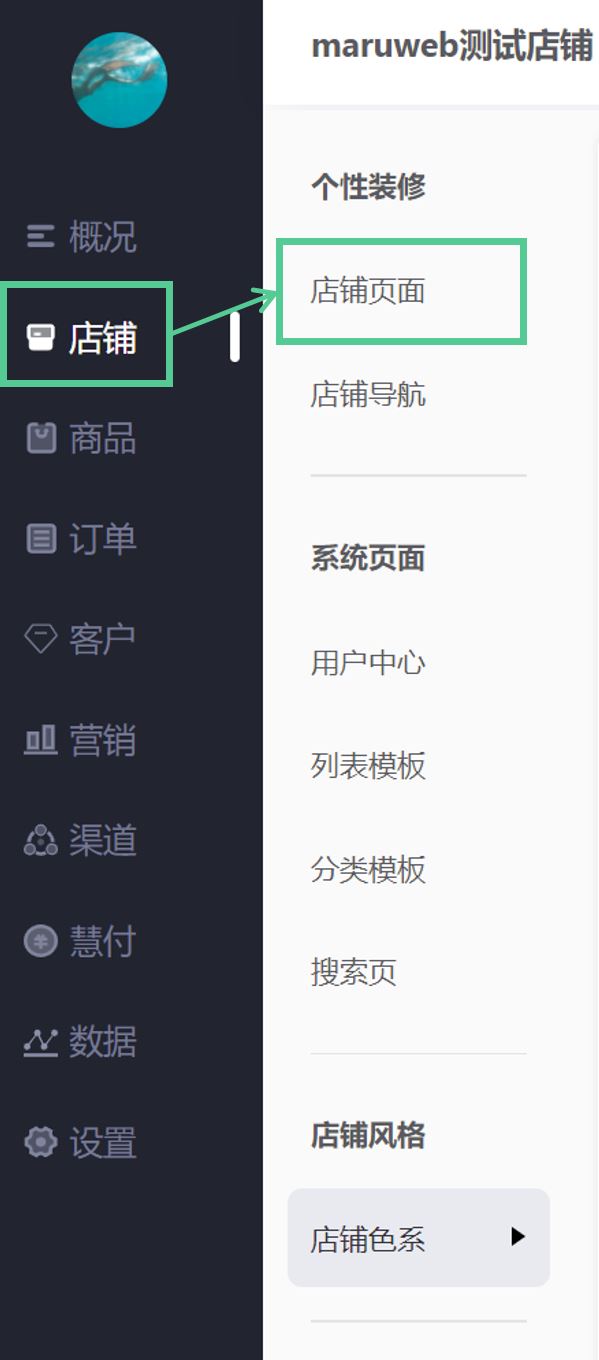
CMSのメニューの「店铺」→「店铺色系」をクリックしてください。
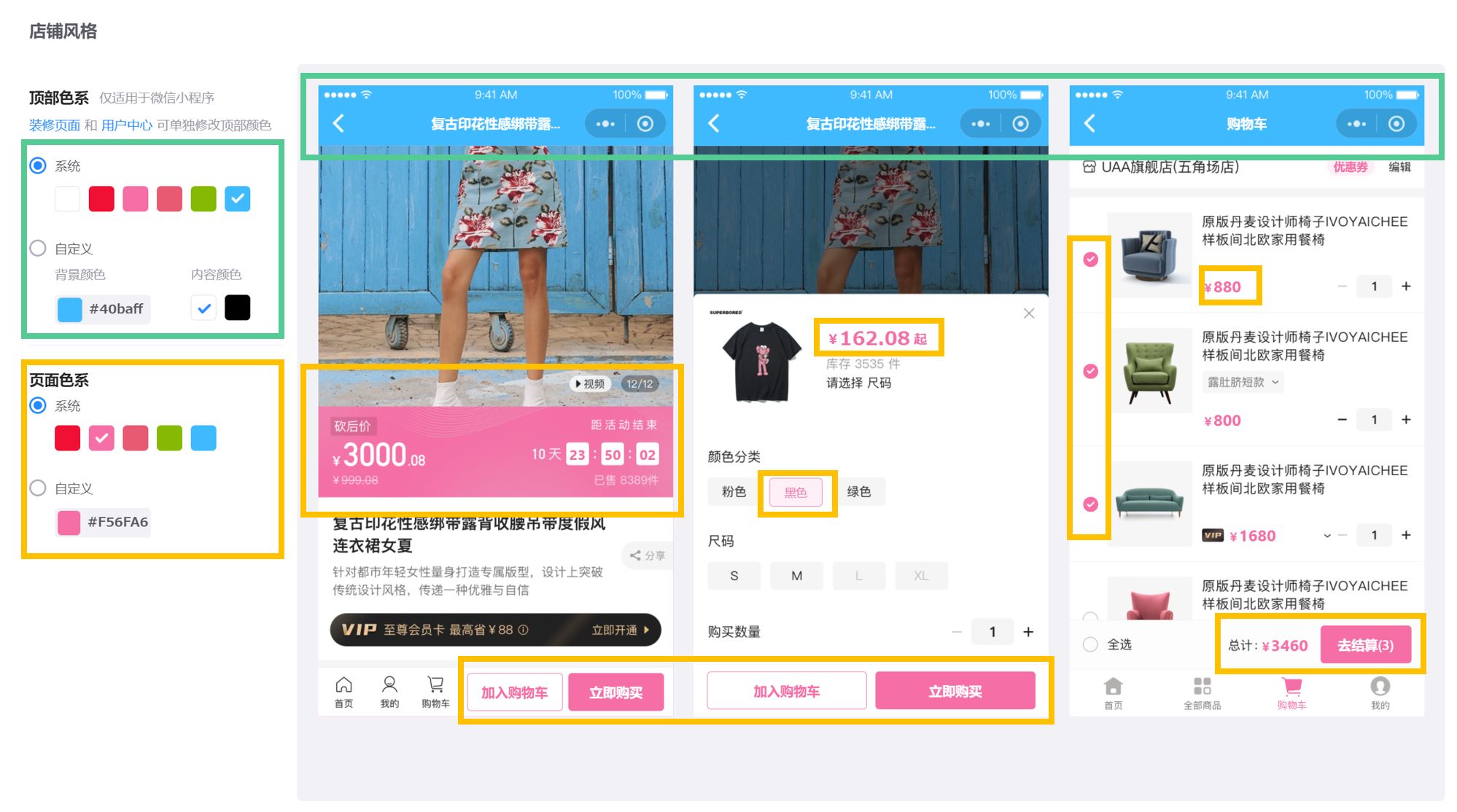
ここで、ヘッダー色とメイン色の設定ができます。
緑枠内はヘッダー色で、赤枠に囲まれたのはメイン色です。
メイン色はボタン、価格、バリエーション、キャンペーン背景色や関連テキストなどに反映されるので、店の雰囲気が伝わる色設定になっています。
どちらもデフォルト色を選ぶか、カスタム色を入れることが可能です。
設定完了したら、「保存」ボタンをクリックします。
店舗ナビゲーション設定
CMSのメニューの「店铺」→「店铺导航」をクリックしてください。
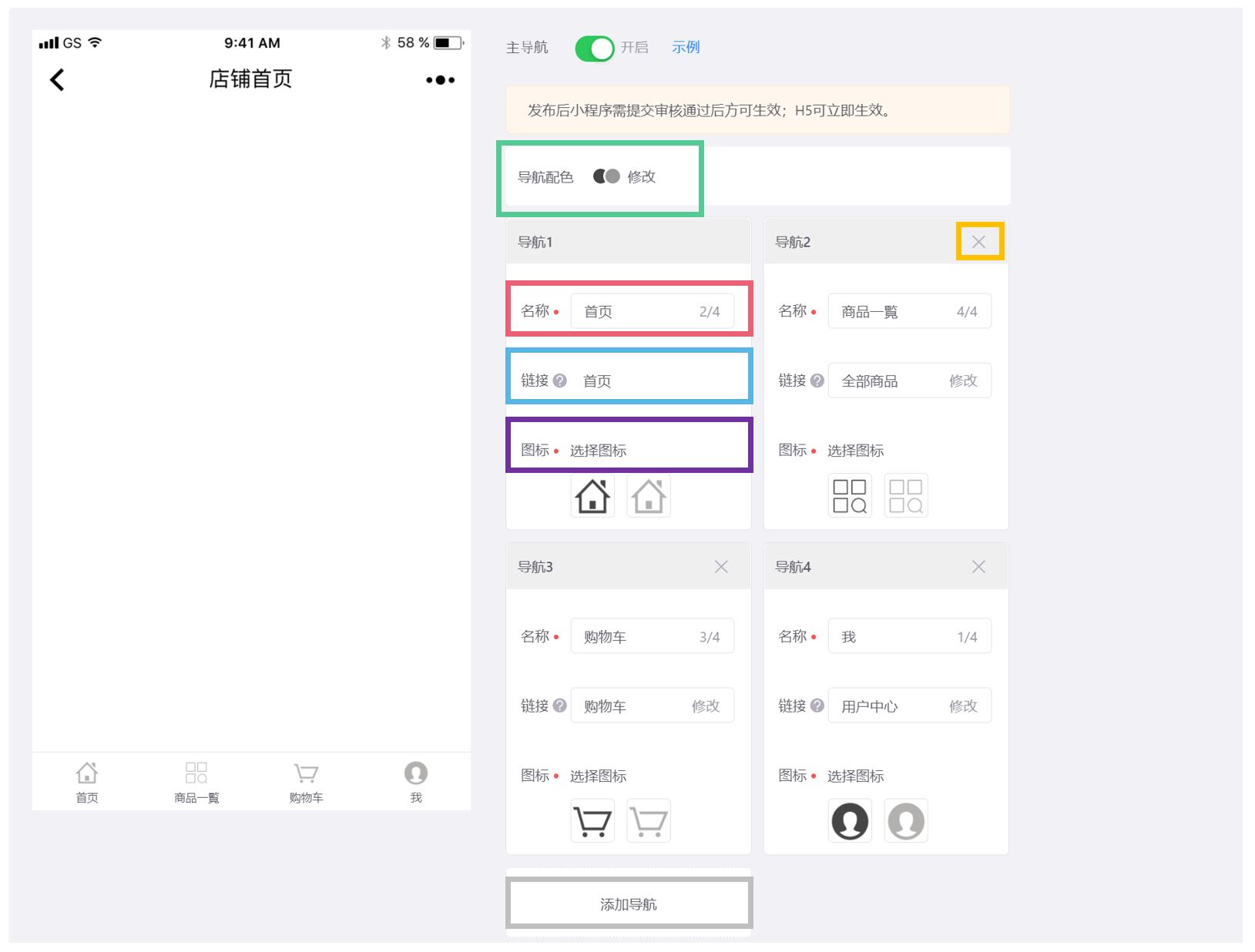
ここでミニプログラムのメインナビを設定することができます。
メインナビは最大で五つ配置することができて、以下灰色枠のボタンをクリックして設定できます。
黄色枠の×ボタンでナビ一つ削除できますが、ナビは最低で2つ必要になっていますので、ご注意ください。
それぞれナビの詳細設定は以下になります。
赤枠:ナビ名称。
ここは文字数は4つしか入力できないので、ご注意ください。
青枠:リンク先。
「トップページ」「商品一覧ページ」「商品カテゴリページ」「ショッピングカート」「会員センター」のデフォルトページに遷移できますが、
追加のカスタムページにも遷移できます。
紫枠:アイコン表示。
表示アイコンは複数のアイコンから一つ選ぶことができる仕様になっていますので、カスタムアイコンをアップロードできません。ご注意ください。
緑枠:アイコン色設定。
設定完了したら、「发布」ボタンをクリックします。
店舗ページ設定およびデザイン
CMSのメニューの「店铺」→「店铺页面」をクリックしてください。
ページ作成
システムには、トップページ以外、商品カテゴリページ、商品詳細ページ、ユーザーセンターなど最初からテンプレートが存在していますが。
事業者ごとにカスタムページが必要な場合は、以下の手順でカスタムページを作成することができます。
以下の画面から緑枠のボタンをクリックします。
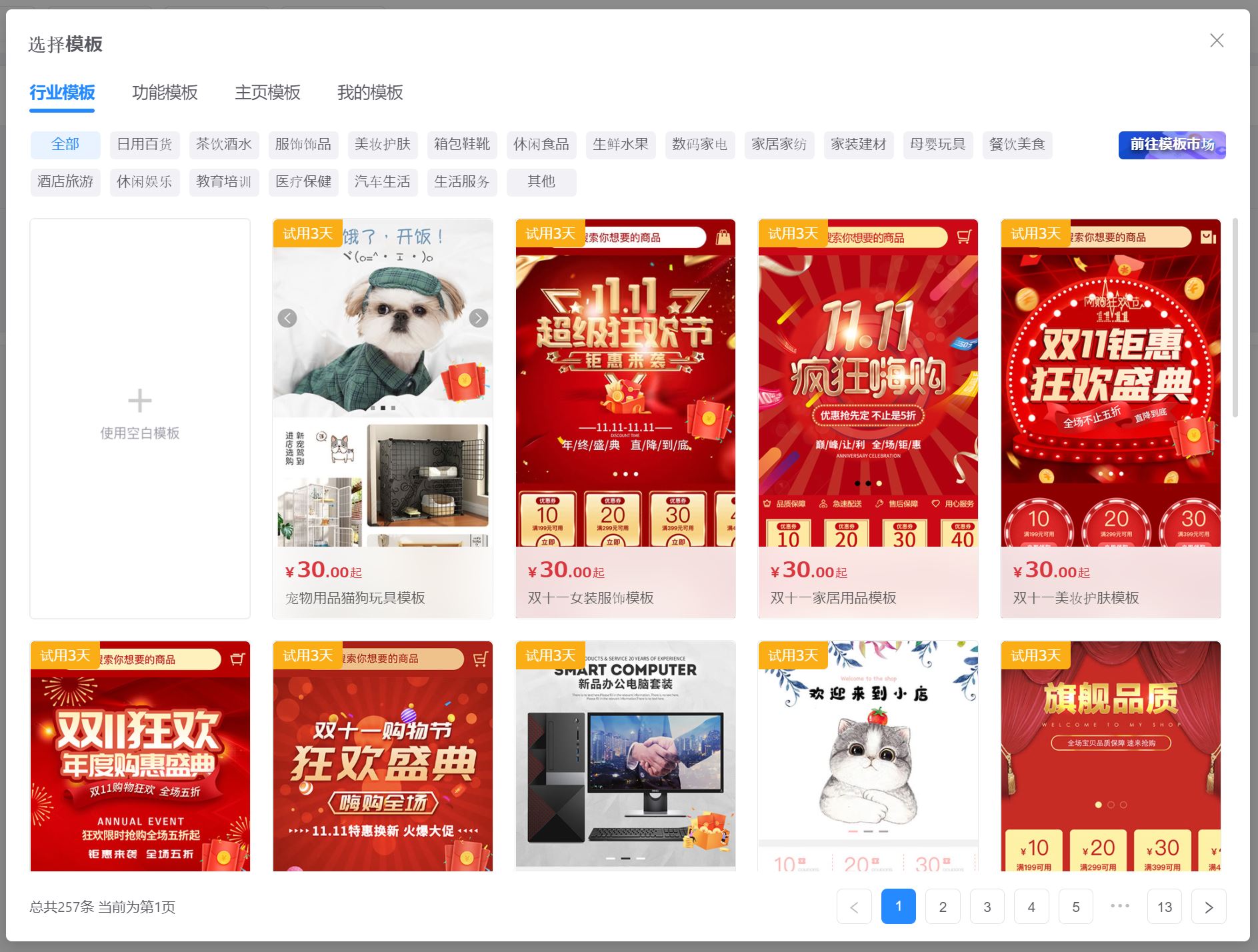
テンプレートを選ぶ画面が表示されます。
ここで、新規テンプレートすることもできれば、すでに出来上がったページテンプレートを選ぶことが可能です。
下図のように、たとえば、中国EC業者において最大といわれるイベントであるW11に向けてページを作成する際に、
手間なくキャンペーンページが作成できます。
ページのデザイン設定
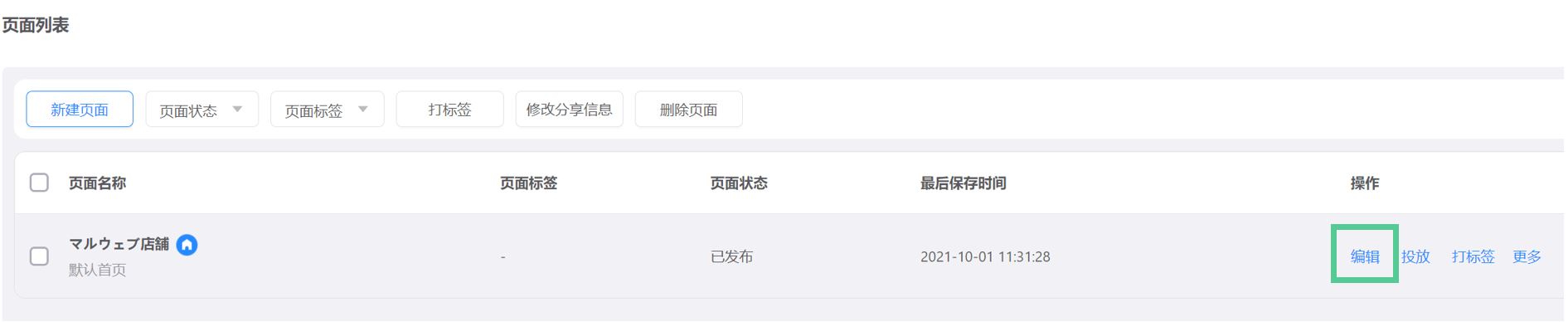
ここでページ一覧が表示されますが、トップページのみになります。
まずトップページからページエディターの使い方を理解しましょう。
下記画面から「编辑」をクリックします。
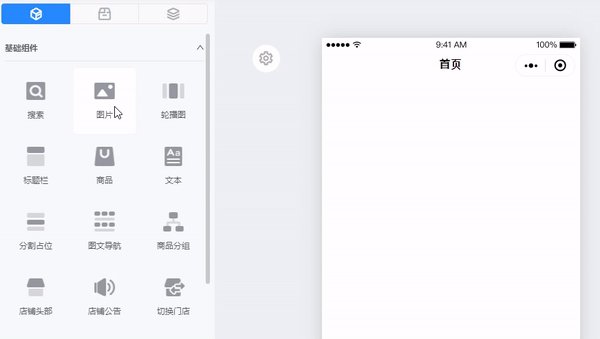
左側は部品一覧で、そこから必要な部品を真ん中の画面にドラッグ&ドロップしてコンテンツが作成されます。
左側の部品には、基本部品、上級者部品、セールス部品及びコンテンツマーケティング部品の4つがあります。
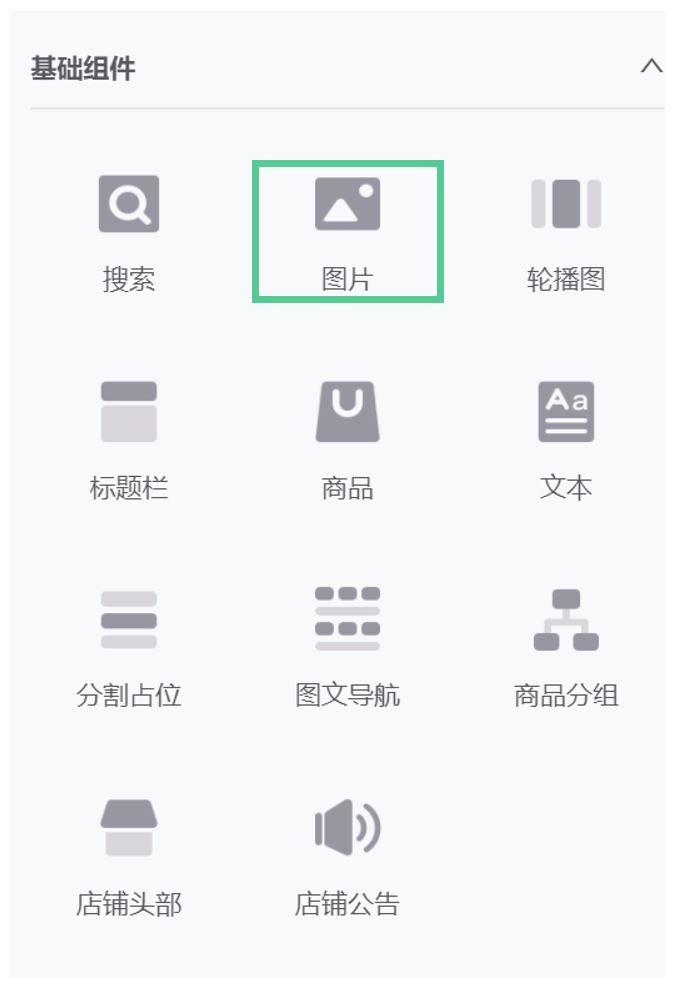
基本部品-画像
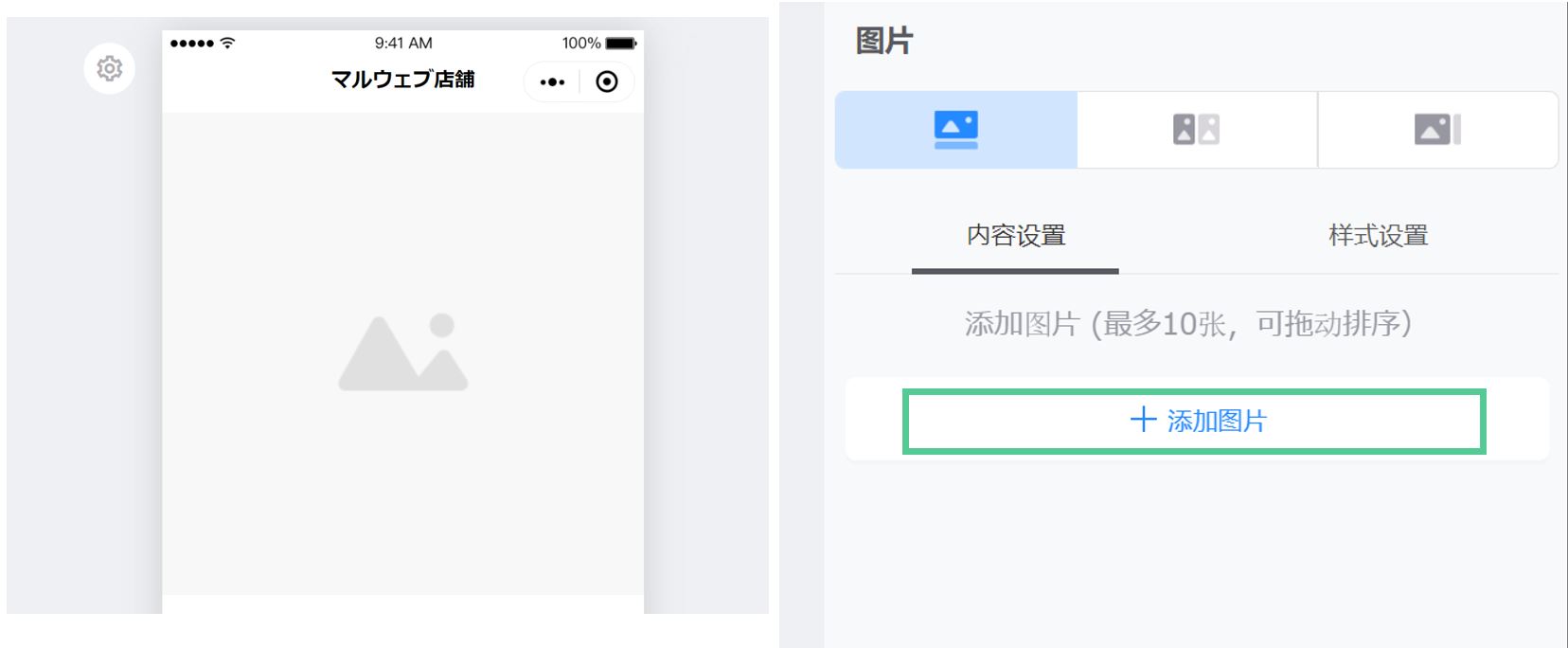
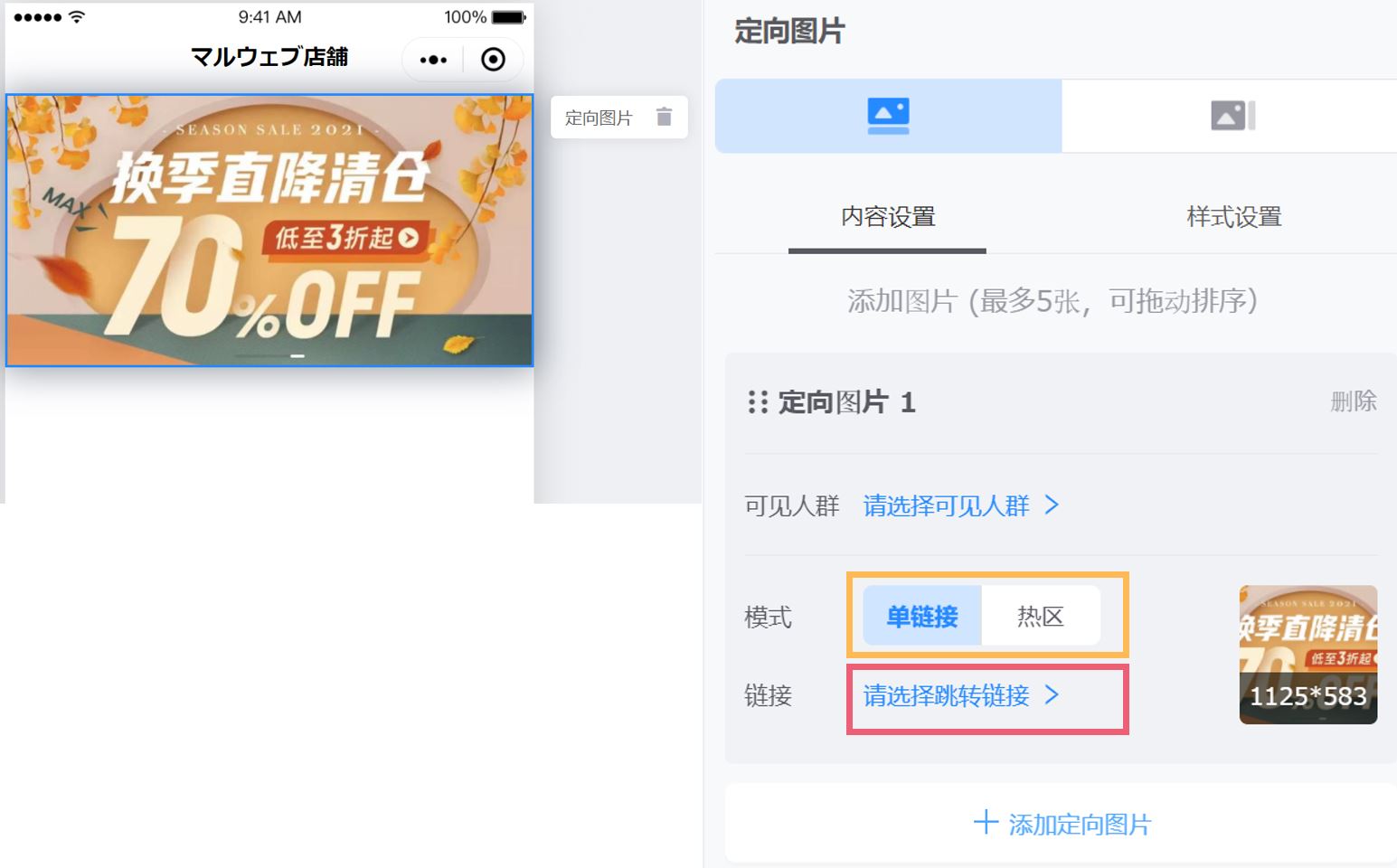
ページに画像を配置する際に、「图片」を真ん中にドラッグ&ドロップして、右に操作画面が表示されます。
緑枠の「添加图片」をクリックして画像を入れます。
最大10枚まで入れられます。
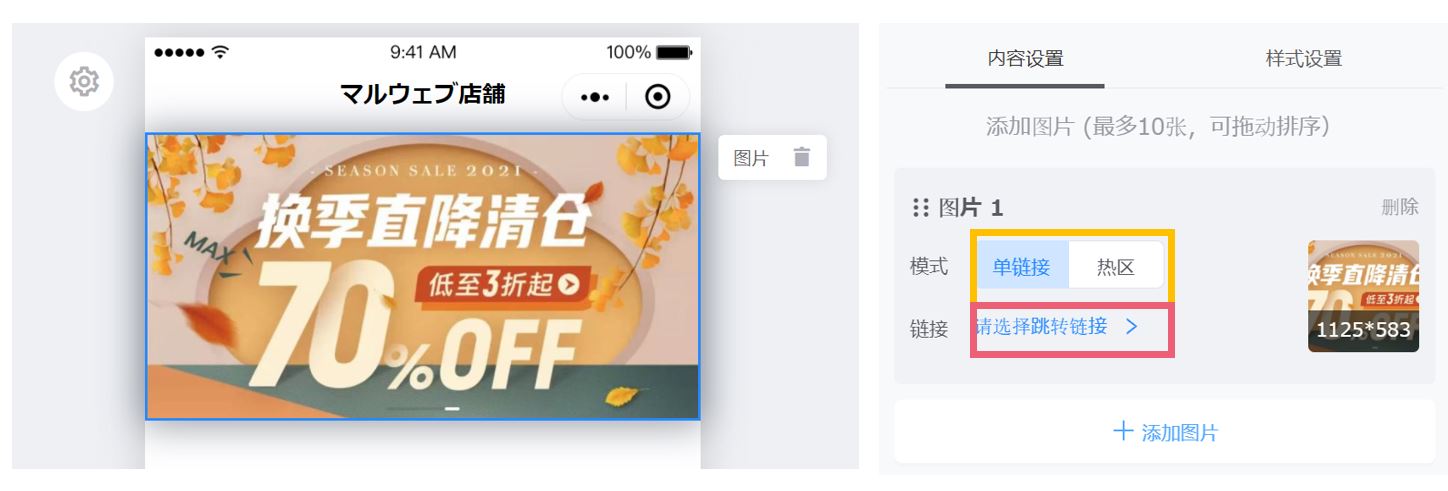
画像を入れてリンク先とイメージマップの設定が可能です。
※イメージマップとは一つの画像に複数のリンクを設置する意味です。
リンク先を入れる場合、黄色枠の「单链接」を選んで、赤枠をクリックしてリンク先を設定できます。
イメージマップは黄色枠の「热区」を選んで、赤枠をクリックして画像のどの部分にリンクをいれるか設定できます。
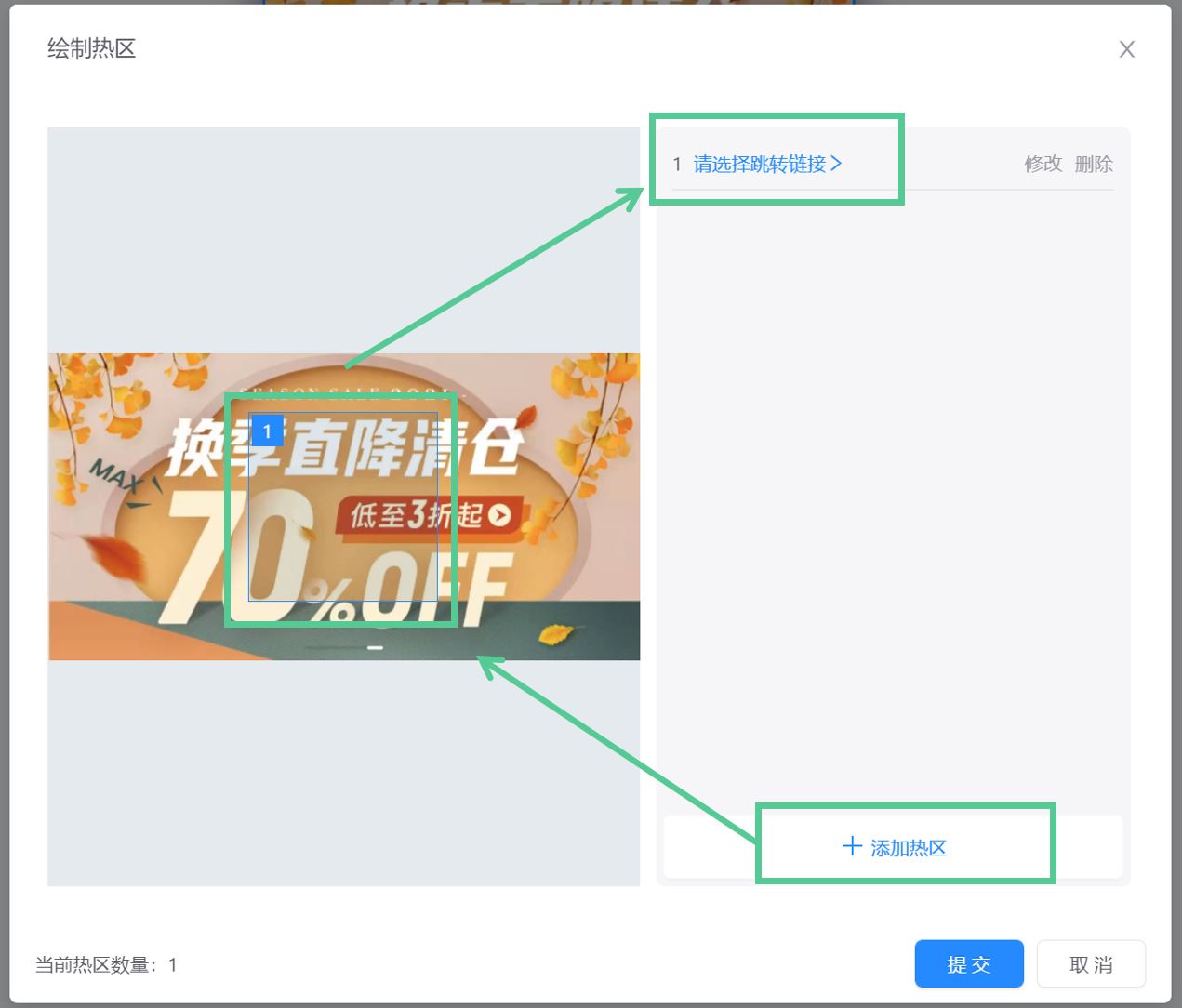
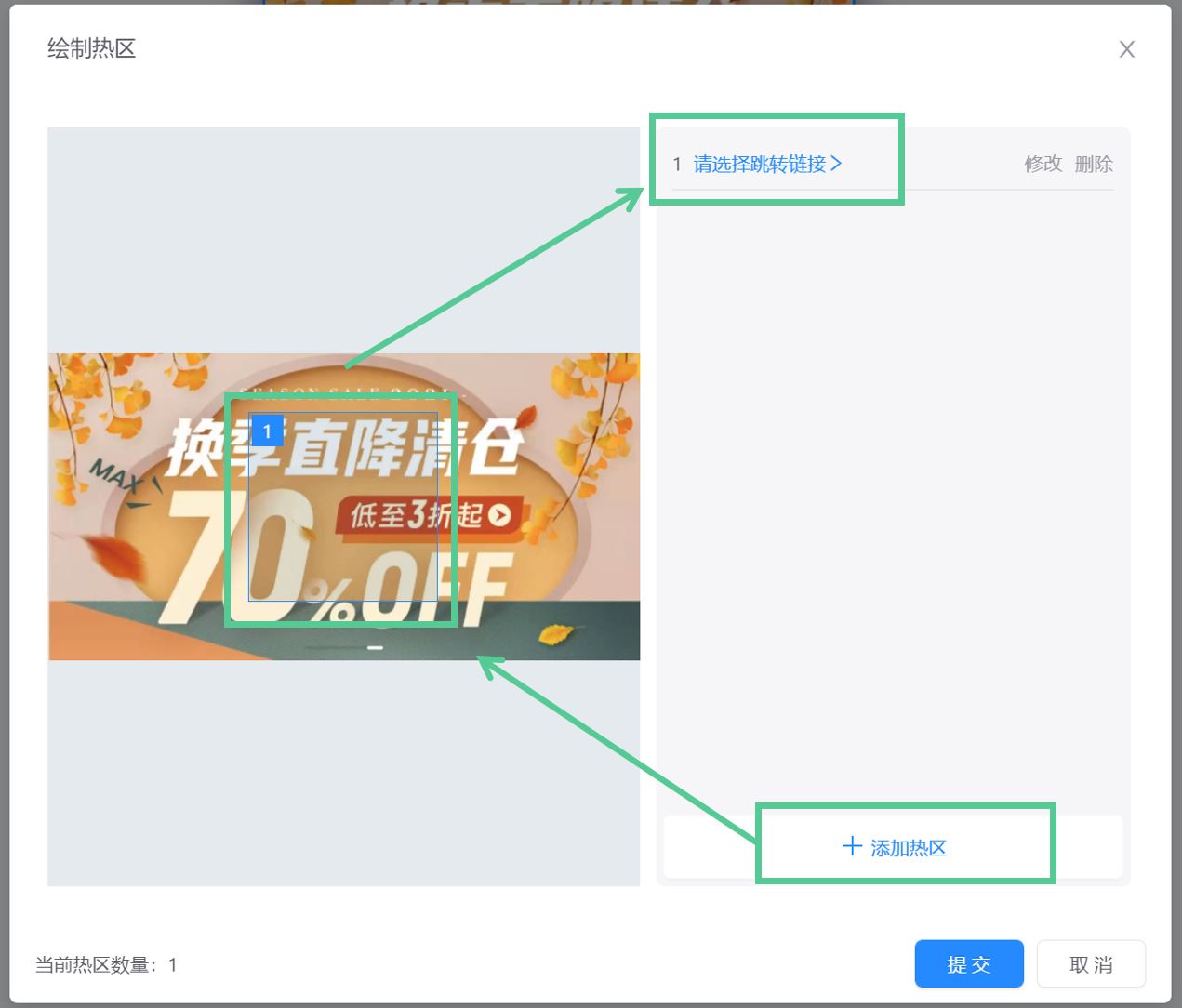
次の画面が現れ、以下の流れで設定します。
①底部の「添加热区」ボタンをクリック
②画像にある四角ボックスをいじってクリックできるエリアを指定
③リンク先を設定
イメージマップはブランドに合わせてオリジナルデザインを作成する際に、よく利用される機能です。

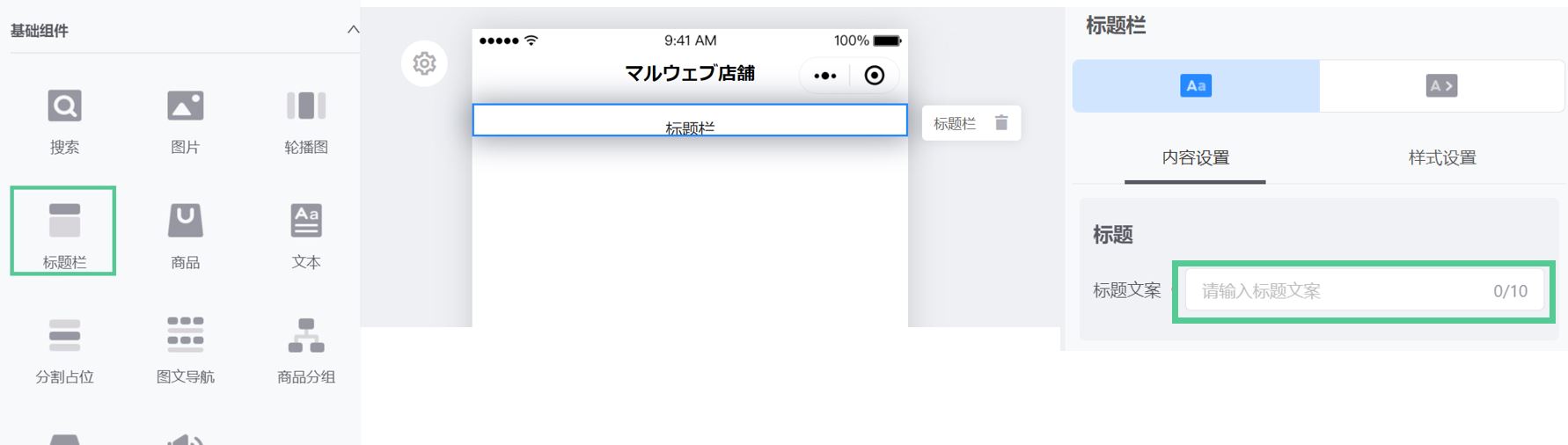
基本部品-タイトル
タイトルを入れる際に、「标题栏」を真ん中にドラッグ&ドロップして、右に操作画面が表示されます。
緑枠のところにタイトル名を入れます。
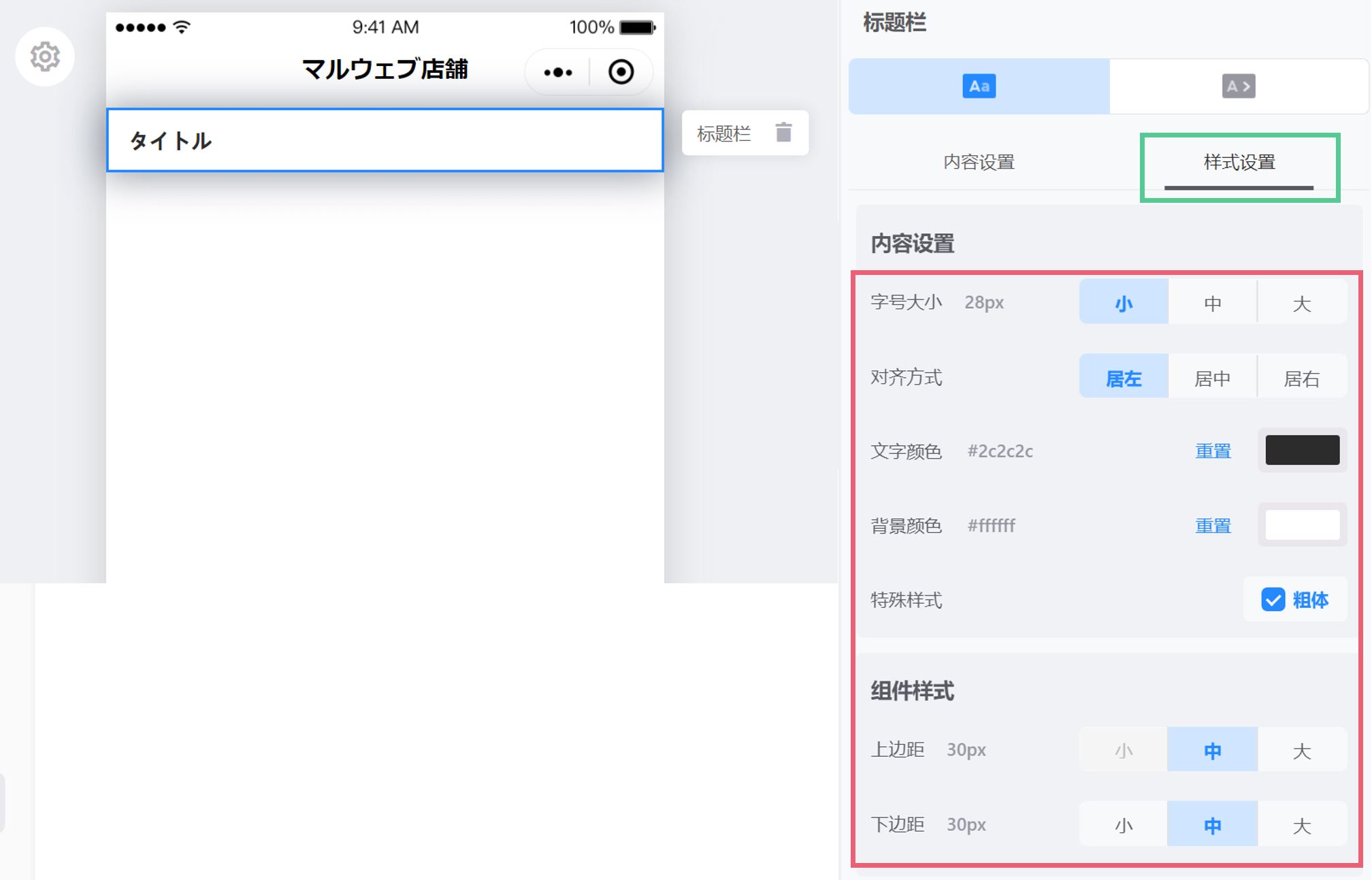
タイトルに対してスタイルを加える際に、緑枠のところをクリックして設定できます。
赤枠の範囲は設定内容なので上からの順番でそれぞれの項目を説明します。
・フォントサイズ
・行揃え
・フォントカラー
・背景色
・太字
・上マージン
・下マージン

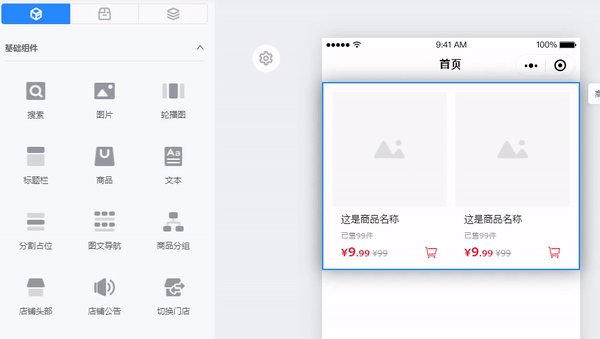
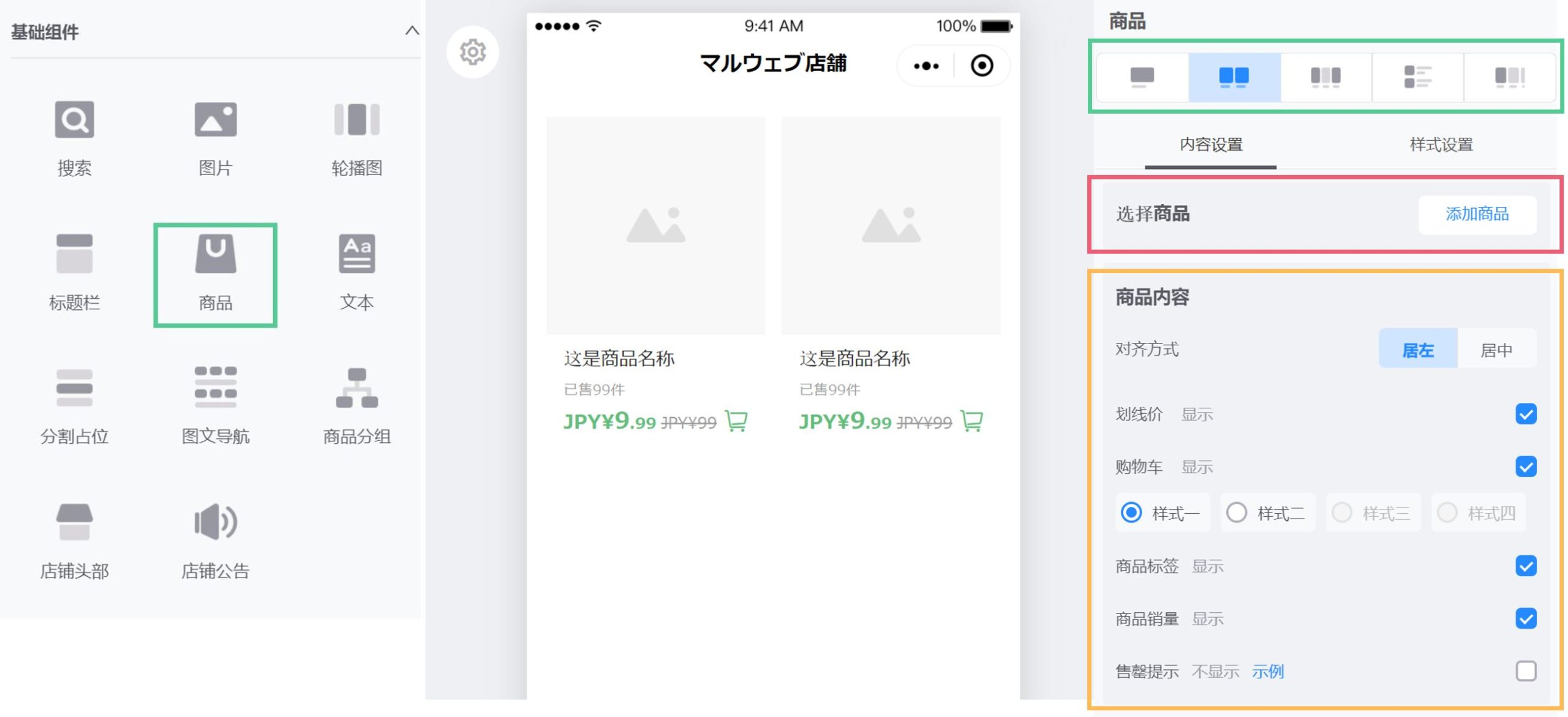
基本部品-商品
商品を表示する際に、「商品」の部品を真ん中にドラッグ&ドロップして、右に操作画面が表示されます。
右側には複数設定する項目がありますが、緑枠の商品表示スタイル、赤枠の表示商品、オレンジ枠の表示情報設定の三つに分けられています。
緑枠商品表示スタイルは下記の例ですと、2列に設定しています。1列、3列、詳細リストなどの表示方法があります。
赤枠は表示したい商品を選ぶことができます。商品登録をしてから、登録済みの商品をここで選んで出来栄えが確認できます。
オレンジ枠は表示する情報について設定でき、上からの順番でそれぞれの項目を説明します。
・行揃え
・割引前価格の表示の可否
・購入ボタンの表示の可否およびスタイルの選択
・商品タグの表示の可否
・商品販売数量の表示の可否
・「売り切れ」の表示の可否
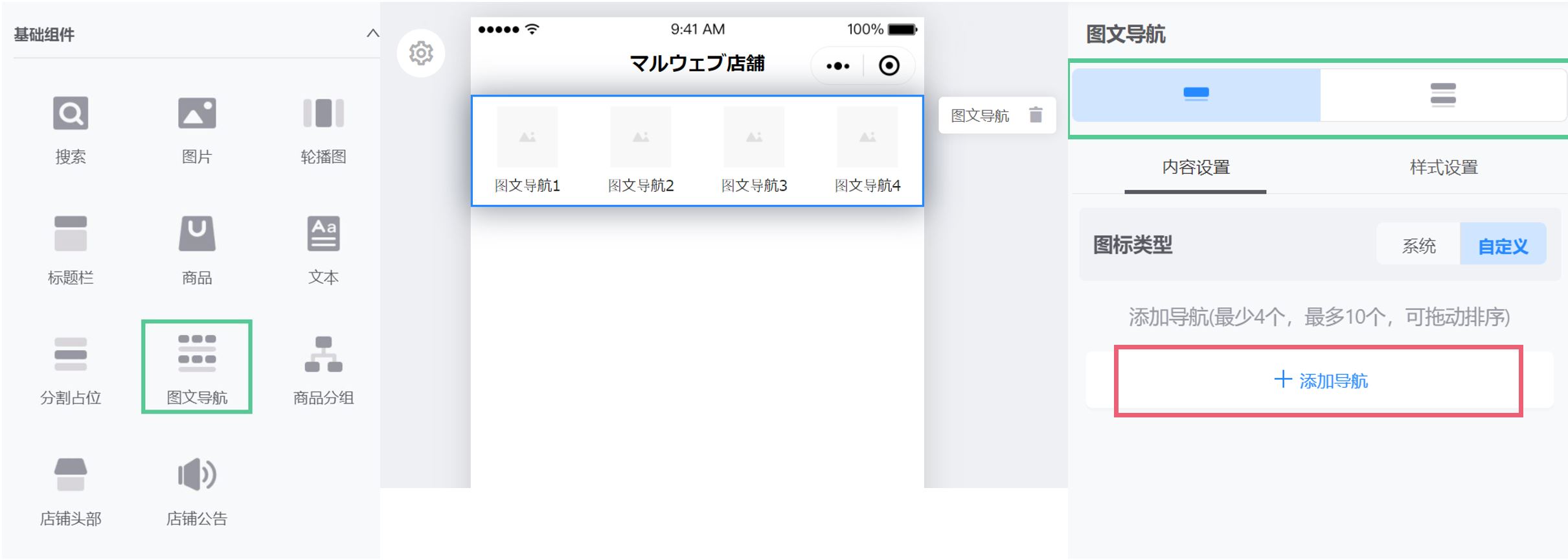
基本部品-画像ナビ
画像ナビは中国のアプリUX業界には定番のデザインになっていて、ワンクリックで下層ページに遷移できるので、
メインナビの次によく利用されています。
「图文导航」の部品を真ん中にドラッグ&ドロップして、右に操作画面が表示されます。
画像ナビは最低で4つ、最大10つまで作成可能です。
緑枠のボタンで1行表示か2行表示を選択でき、赤枠はナビの追加ボタンになります。
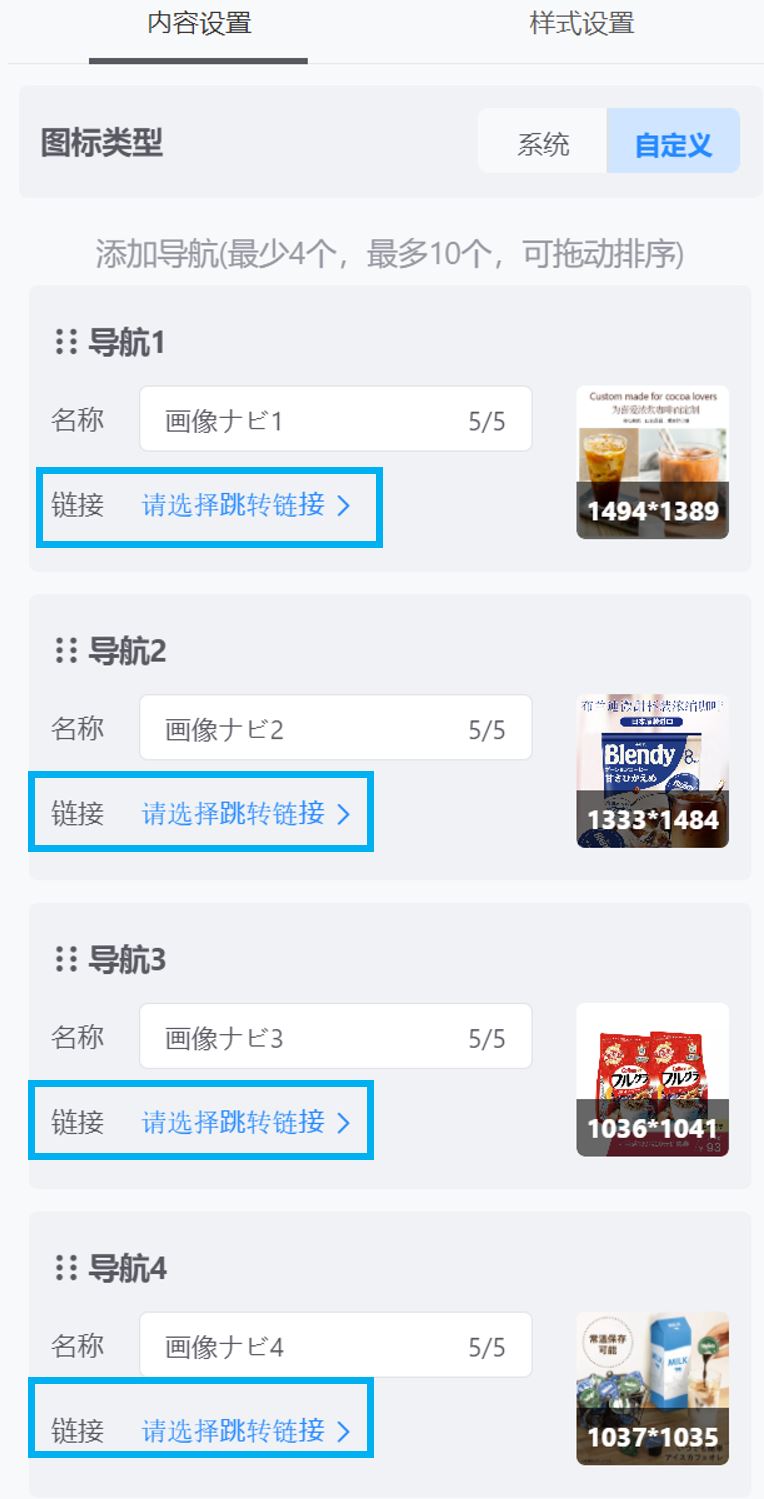
赤枠のナビ追加ボタンをクリックすると、以下のように、4つ作成した上で、それぞれナビ名称およびリンク、画像の設定ができます。
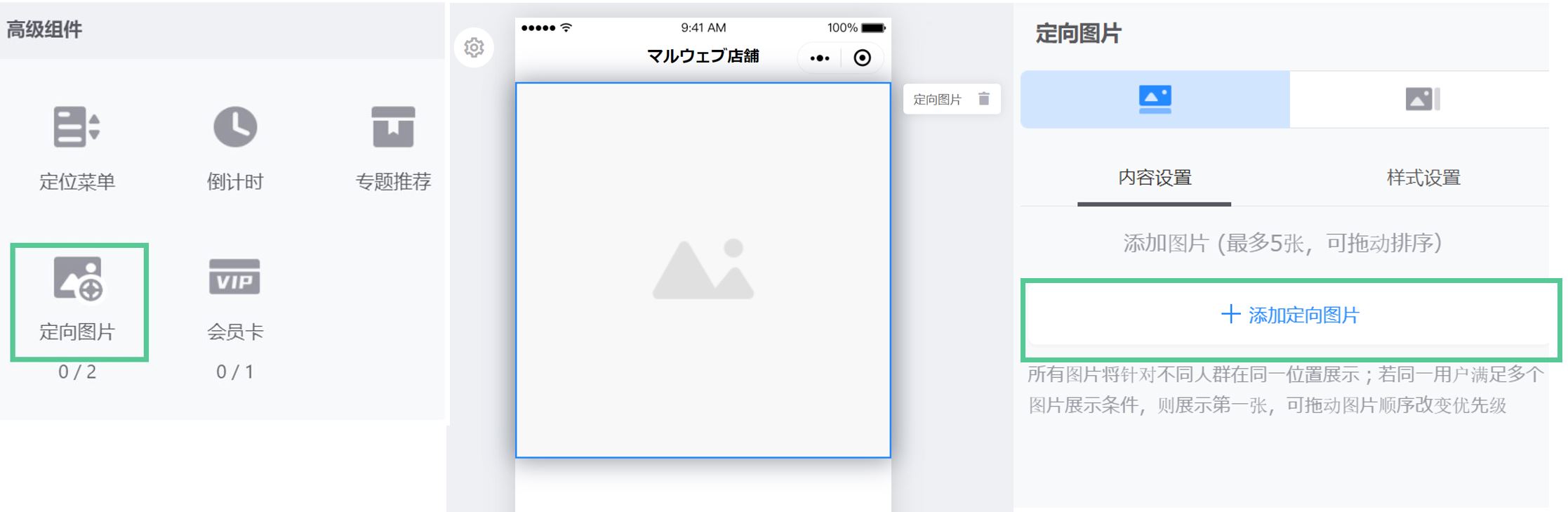
上級者部品-ターゲティング画像
ターゲティング画像はある条件で顧客をセグメンテーションしたグループごとに異なる画像を表示する機能です。
顧客ごとに表示する画像の出し分けが可能ということになります。たとえば、訪問者と顧客さらに、会員にはそれぞれ違う見せ方はできるというわけですので、
マーケティングにはかなり役立つツールになっています。
「定向图片」の部品を真ん中にドラッグ&ドロップして、右に操作画面が表示されます。
緑枠の画像追加ボタンをクリックして、画像を入れます。
画像を入れたら、次はターゲティングしたい対象を選びます。
下記画像の緑枠をクリックします。
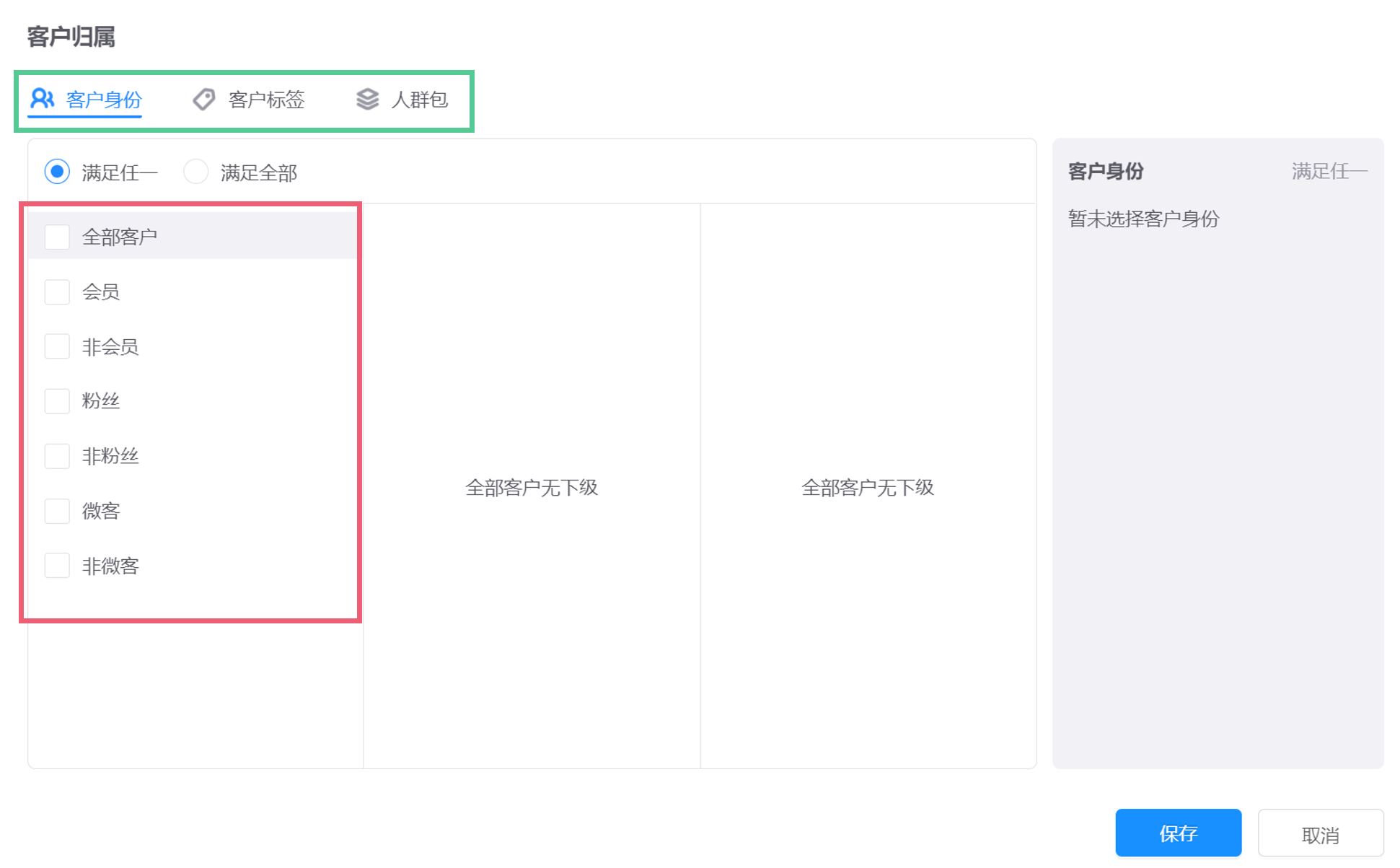
下記緑枠で顧客身分、顧客タグ、顧客セグメンテーションを選べます。
今回は顧客身分の中で、赤枠に囲まれた「身分」から選べば、該当ユーザーたちに画像を表示することができます。
画像を入れてリンク先とイメージマップの設定が可能です。
※イメージマップとは一つの画像に複数のリンクを設置する意味です。
リンク先を入れる場合、黄色枠の「单链接」を選んで、赤枠をクリックしてリンク先を設定できます。
イメージマップは黄色枠の「热区」を選んで、赤枠をクリックして画像のどの部分にリンクをいれるか設定できます。
次の画面が現れ、以下の流れで設定します。
①底部の「添加热区」ボタンをクリック
②画像にある四角ボックスをいじってクリックできるエリアを指定
③リンク先を設定
イメージマップはブランドに合わせてオリジナルデザインを作成する際に、よく利用される機能です。

セールス部品-タイムセール
タイムセールのイベントを作成しておけば、ページにタイムセールの商品を表示させることができる機能です。
「限时折扣」の部品を真ん中にドラッグ&ドロップして、右に操作画面が表示されます。
緑枠のところから、タイムセールイベントを5つまで追加が可能です。
※タイムセールイベントの作成方法についてはマーケティングツールを利用することになるので、こちらを参考にお願い致します。
赤枠はタイムセールに表示する情報について設定でき、上からの順番でそれぞれの項目を説明します。
・カウントダウンタイマーの表示の可否
・割引前価格の表示の可否
・在庫数と販売数量の表示の可否
・「売り切れ」の表示の可否
セールス部品-クーポン
クーポン券をページ内で表示して、訪問者に受領してもらう際に利用する機能です。
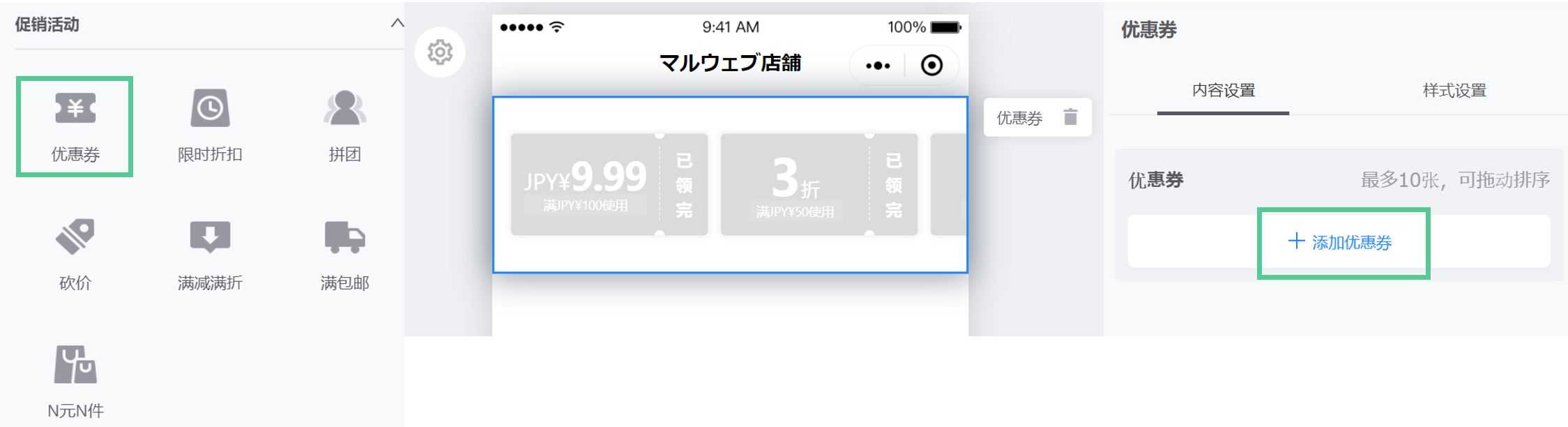
「优惠券」という部品を真ん中にドラッグ&ドロップして、右に操作画面が表示されます。
緑枠のところから、クーポンを10枚追加が可能です。
※クーポンの作成方法についてはマーケティングツールを利用することになるので、こちらを参考にお願い致します。